
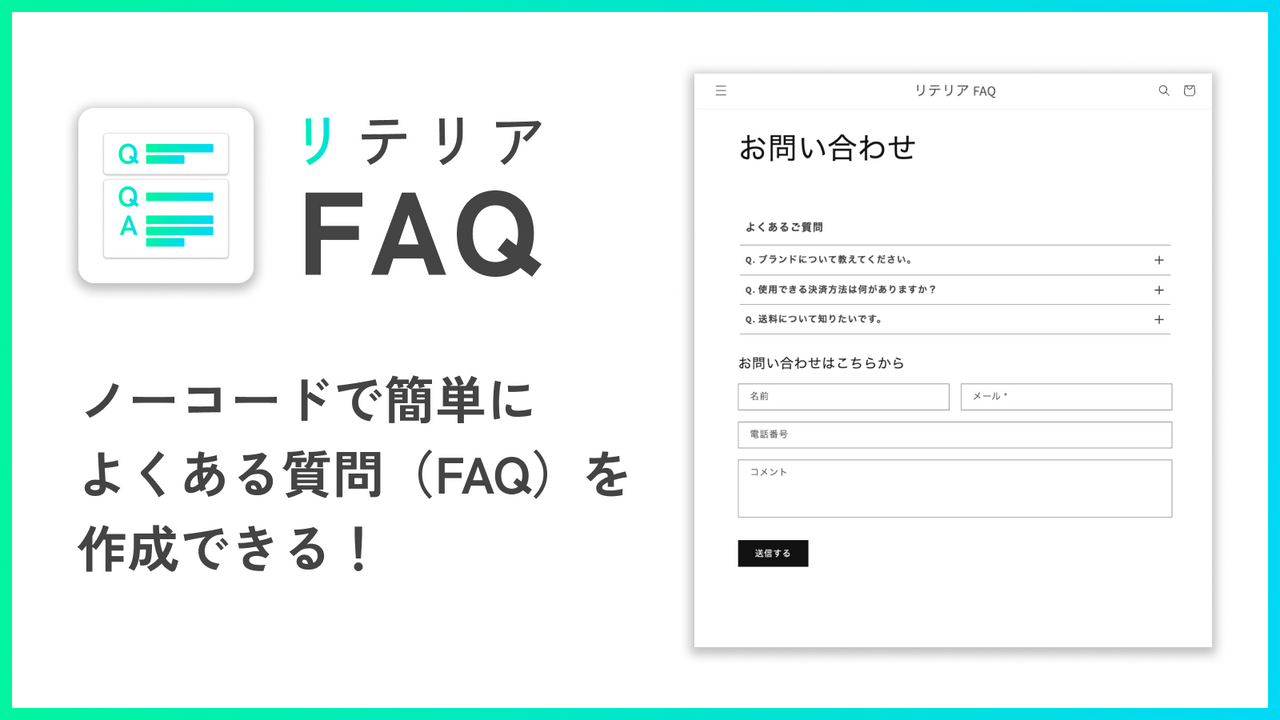
よくある質問(FAQ)セクションを導入して購買意欲UP! ノーコードでよくある質問(FAQ)を追加! 「よくある質問(FAQ)を追加したい...」 「コーディングで FAQ を作るのは難しい...」 その悩みを解消できるのが『リテリア FAQ』です! 本アプリを使用することで、コード編集なしで FAQ を作成することができます。 高いカスタマイズ性で、お好みの FAQ に仕上げることができます! FAQを作成して、顧客の不安を取り除き、コンバージョン率を UP させましょう! ノーコードでよくある質問(FAQ)を追加! 「よくある質問(FAQ)を追加したい...」 「コーディングで FAQ を作るのは難しい...」 その悩みを解消できるのが『リテリア FAQ』です! 本アプリを使用することで、コード編集なしで FAQ を作成することができます。 高いカスタマイズ性で、お好みの FAQ に仕上げることができます! FAQを作成して、顧客の不安を取り除き、コンバージョン率を UP させましょう! 更多 必要な操作は、アプリをインストールしてページでアプリブロックを追加するだけ! コード編集は一切必要ないので、どなたでも簡単にご利用いただけます。 テキストのサイズ / 色 / 太さ、アイコンの種類など、さまざまな項目をカスタマイズすることができ、自分好みのデザインに仕上げることができます。 テーマエディタでセクションと同じ操作でデザインをカスタマイズできます。そのため、見た目をリアルタイムで確認しながら編集ができます。 リテリア FAQ は、日本人エンジニアが日本ユーザー向けに設計しています。オール日本語対応です。Shopify に不慣れな方でも安心してご利用いただけます。 本アプリは Online Store 2.0 にのみ対応しております。 テーマ内のコードや他のアプリとの干渉も少なく、安全にアプリをご利用できます。
Developer Name
Properties published
Plugin Reviews
Finder overall rating