Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

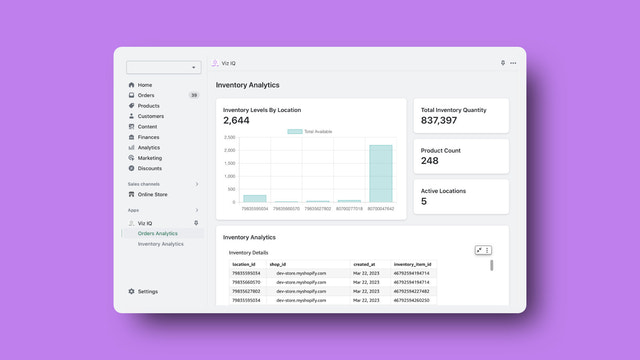
实时跟踪您的库存水平,避免缺货,并提高您的商店性能。 通过我们强大的Shopify应用程序,实时跟踪您的库存水平,避免缺货,并提高您的商店性能。49%的购物车被放弃是由于运输成本。我们的订单分析让您了解需求来自哪里,以及您可能需要与仓库履行合同的地方。我们的实时订单和库存管理应用程序是您一直在寻找的Shopify解决方案。 通过我们强大的Shopify应用程序,实时跟踪您的库存水平,避免缺货,并提高您的商店性能。49%的购物车被放弃是由于运输成本。我们的订单分析让您了解需求来自哪里,以及您可能需要与仓库履行合同的地方。我们的实时订单和库存管理应用程序是您一直在寻找的Shopify解决方案。 更多 实时监控您的库存水平,避免缺货。 跟踪快速移动的产品和慢速移动的产品。 跟踪您的库存阈值。 了解对您产品需求的地理位置。
Developer Name
Properties published
Plugin Reviews
Finder overall rating