Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

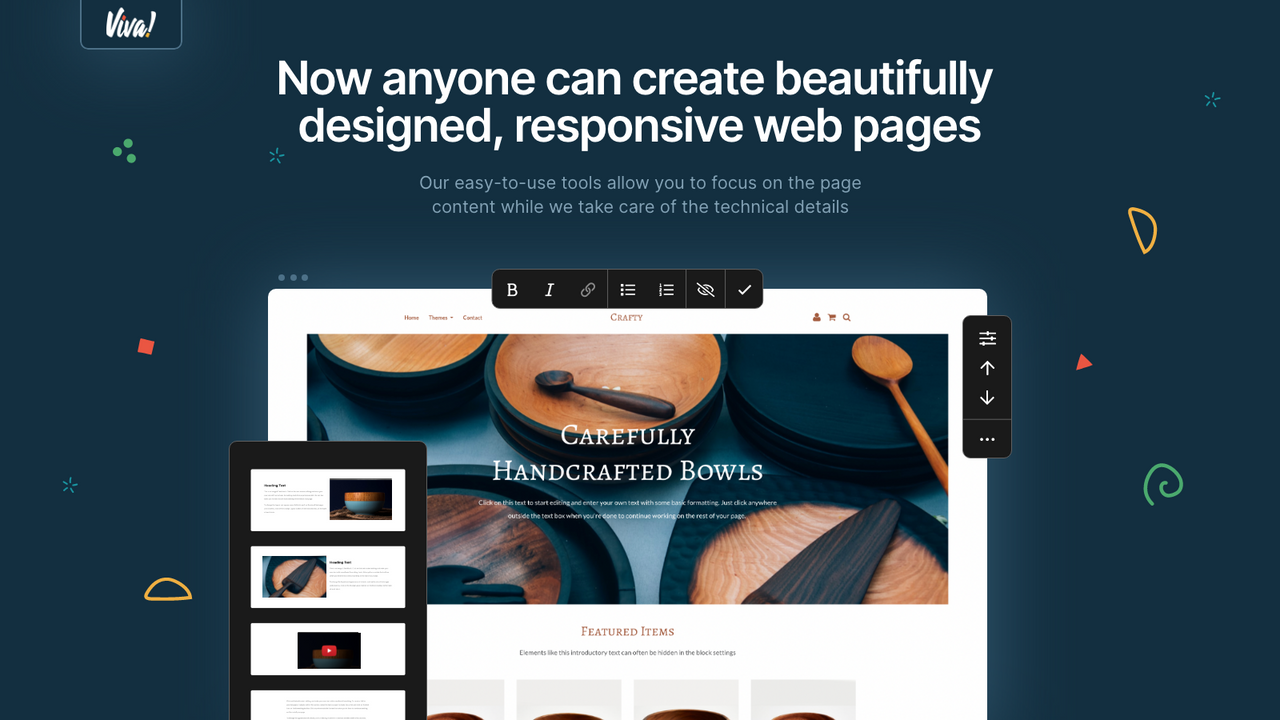
页面与版块重新定义:灵活性与简洁性的完美平衡 通过直观的拖放页面构建器轻松管理页面和版块,简化构建过程的同时确保专业的移动响应式设计。从您的首页、关于我们、常见问题、联系表单,或向您的商店模板添加版块,Viva Page Builder 负责处理其他页面构建器令人不知所措的事务。我们灵活性与简洁性的完美平衡让您可以专注于对您最重要的事情:您的业务。 通过直观的拖放页面构建器轻松管理页面和版块,简化构建过程的同时确保专业的移动响应式设计。从您的首页、关于我们、常见问题、联系表单,或向您的商店模板添加版块,Viva Page Builder 负责处理其他页面构建器令人不知所措的事务。我们灵活性与简洁性的完美平衡让您可以专注于对您最重要的事情:您的业务。 更多 强大的拖放界面,不会让您因技术选项而感到负担。 任何人都可以创建设计精美的响应式网页和版块。 数百个专业设计的内容块。 与您的Shopify模板和色彩方案无缝融合。 我们的客户支持团队随时准备回答任何问题。
Developer Name
Properties published
Plugin Reviews
Finder overall rating