Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

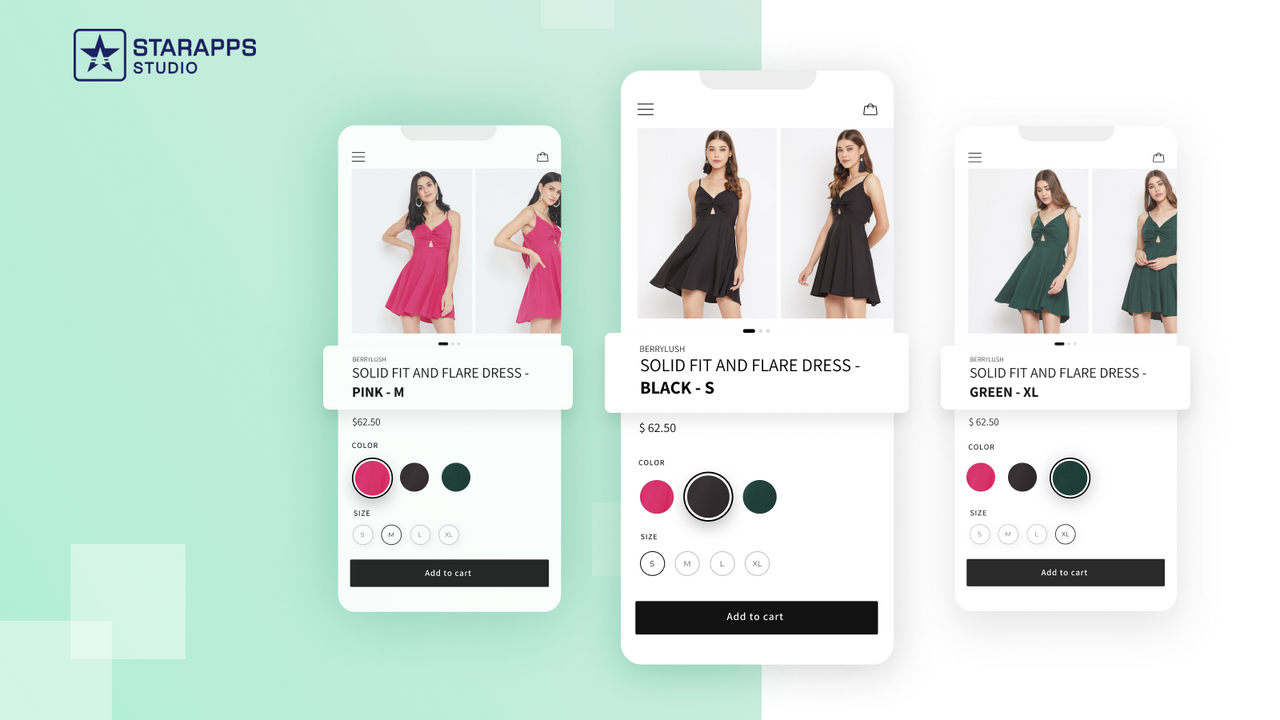
在产品标题中添加变体选项信息,色板名称和SKU,以提高购物体验 根据所选的变体选项更改产品标题(产品名称)。明确指定客户选择的变体,并帮助他们做出自信的决定。 易于使用:只需在应用的仪表板中使用变量创建产品标题模板。产品标题模板可以包括像色板名称,SKU,产品类型,产品供应商等变体选项信息。 适用于所有主题和顶级变体应用,如Swatch King,Variant Image Automator,Variant Descriptions King等 根据所选的变体选项更改产品标题(产品名称)。明确指定客户选择的变体,并帮助他们做出自信的决定。 易于使用:只需在应用的仪表板中使用变量创建产品标题模板。产品标题模板可以包括像色板名称,SKU,产品类型,产品供应商等变体选项信息。 适用于所有主题和顶级变体应用,如Swatch King,Variant Image Automator,Variant Descriptions King等 更多 在产品标题中添加色板名称,SKU,产品供应商和变体名称 在切换变体选项时更改产品标题中的变体信息 从应用仪表板控制您想要添加到产品标题的选项 适用于所有主题和变体应用,如Swatch King,Variant Image Automator 使用变量创建产品标题:{产品标题}{变体名称}{SKU}{供应商}
Developer Name
Properties published
Plugin Reviews
Finder overall rating