Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

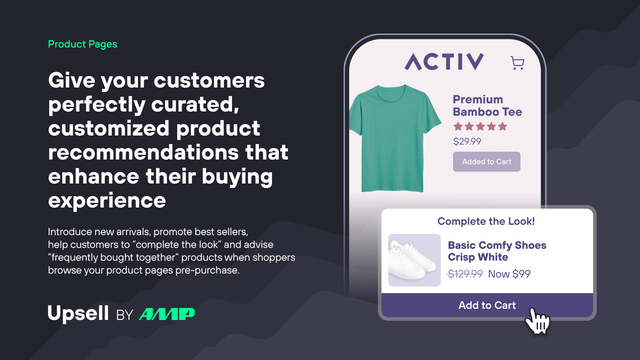
通过购前和购后一键式加购来提升平均订单价值和收入。 激励您的客户在产品页面、购物车和感谢页面添加相关产品/配件,增加每笔交易的单位数量。没有订单或加购限制,采用透明的固定定价,每一美元加购收入都是您的!使用Shopify Plus?您可以在结账页面加入加购和社交证明,享受结账扩展支持。通过我们的实时分析观察收入逐步增长。 激励您的客户在产品页面、购物车和感谢页面添加相关产品/配件,增加每笔交易的单位数量。没有订单或加购限制,采用透明的固定定价,每一美元加购收入都是您的!使用Shopify Plus?您可以在结账页面加入加购和社交证明,享受结账扩展支持。通过我们的实时分析观察收入逐步增长。 更多 创建购后一键式加购(单品和多品) 在各处加购:产品页面、购物车、感谢页面 通过加购和社交证明增强结账页面(仅限Shopify Plus) 自定义感谢页面和订单状态页面:加购、调查等 可定制的滑动购物车,无缝品牌体验,驱动高转化率
Developer Name
Properties published
Plugin Reviews
Finder overall rating