Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

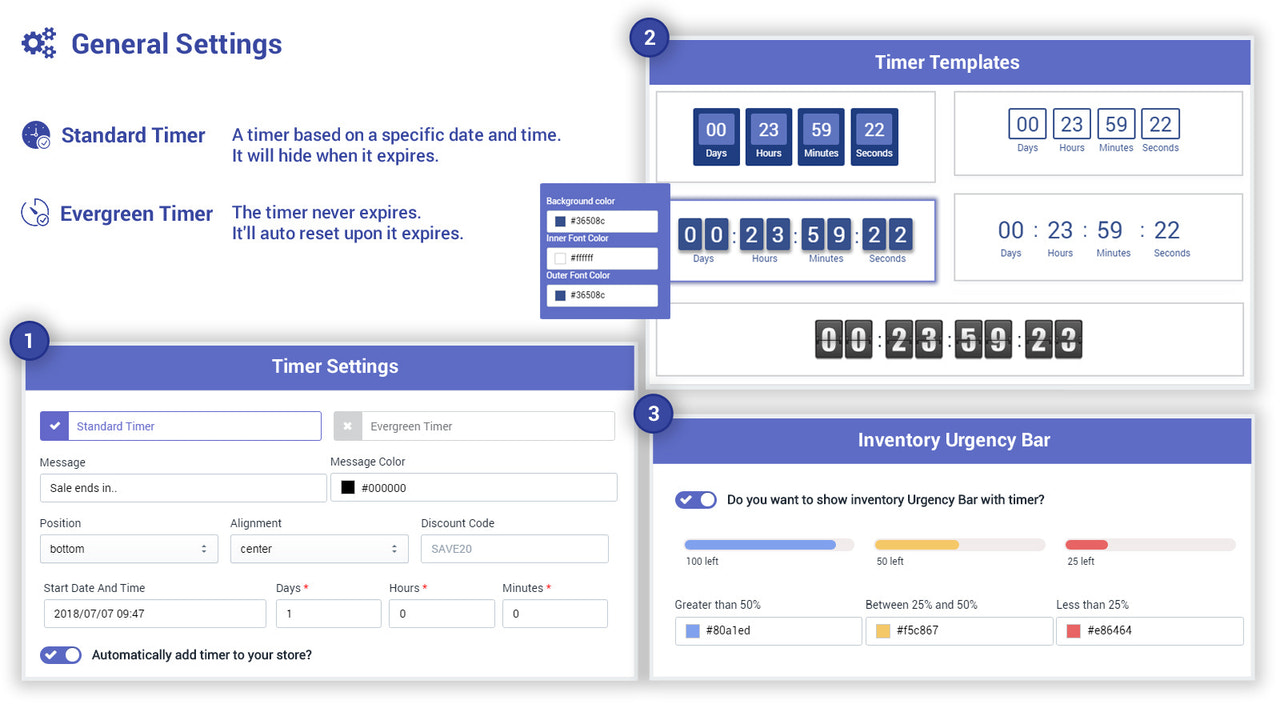
倒计时计时器、库存条和计时器、社交证明、购物车预留条、折扣或库存计数器。 倒计时计时器非常有效地产生稀缺感,激励访客尽快购买,以免产品变得无法获得。通过从多种样式和模板中选择,定制你的倒计时计时器的外观。立即显示,或在设定的时间后,或在页面的底部或顶部,或在添加到购物车按钮下方显示。使用Ultimate Scarcity Pro计时器,你可以只需几次点击就可以开发和实施一系列的稀缺感建设解决方案。 倒计时计时器非常有效地产生稀缺感,激励访客尽快购买,以免产品变得无法获得。通过从多种样式和模板中选择,定制你的倒计时计时器的外观。立即显示,或在设定的时间后,或在页面的底部或顶部,或在添加到购物车按钮下方显示。使用Ultimate Scarcity Pro计时器,你可以只需几次点击就可以开发和实施一系列的稀缺感建设解决方案。 更多 倒计时计时器 - 不同类型的倒计时计时器条,多种模板。 库存条和计时器 - 库存条定制,多种字体选择等。 社交证明 - 在产品详细页面上显示一个小部件
Developer Name
Properties published
Plugin Reviews
Finder overall rating