作者:R
e
l
e
n
t
l
e
s
s
A
p
p
s
价格:免费
在购物车页面/抽屉式购物车上添加同意条款和条件的复选框 T&C...
R Terms and Condition Checkbox

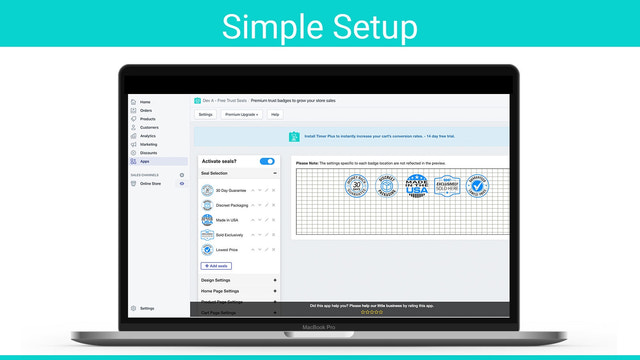
在您的商店中展示设计精美、功能强大的保证图标,以提高更多的销售额。 我们的团队研究了Shopify商店需要转化销售的重要产品保证图标。结果是为您选择的强大组合选项。 您可以将您选择的图标直接链接到用于建立与购物者信任的页面。从那里,您可以详细说明您的退货政策,产品保证,免费送货规则等等。 我们的团队研究了Shopify商店需要转化销售的重要产品保证图标。结果是为您选择的强大组合选项。 您可以将您选择的图标直接链接到用于建立与购物者信任的页面。从那里,您可以详细说明您的退货政策,产品保证,免费送货规则等等。 更多 可供选择的26个不同图标,分布在5种手工设计风格中。 将图标添加到您商店的任何页面,以增加您的购物者的信任。 无需开发人员,即使是自定义放置也绝对不需要安装任何代码。 调整每个信任图标的颜色,以完美匹配您的商店设计。
Developer Name
Properties published
Plugin Reviews
Finder overall rating