Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

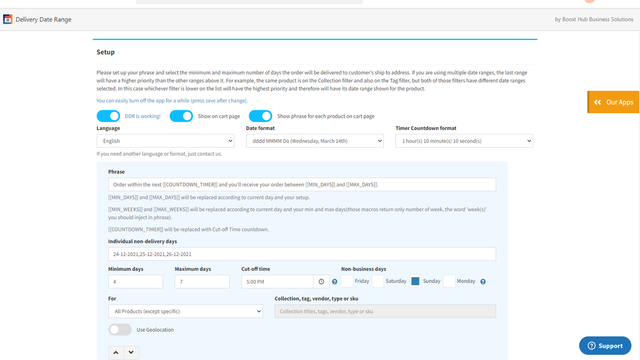
通过在您的产品和购物车页面上显示送货日期范围,让您的购物者满意。 使用Ultimate Delivery Date Range,您可以在产品页面上显示预期的送货日期范围,使您的购物者体验更佳。您不仅可以自动告诉购物者他们何时会收到订单,而且还可以显示倒计时计时器,帮助创建紧迫感。Ultimate Delivery Date Range包含了丰富的自定义选项。您可以自定义颜色、文本、语言等,以匹配您的品牌。 使用Ultimate Delivery Date Range,您可以在产品页面上显示预期的送货日期范围,使您的购物者体验更佳。您不仅可以自动告诉购物者他们何时会收到订单,而且还可以显示倒计时计时器,帮助创建紧迫感。Ultimate Delivery Date Range包含了丰富的自定义选项。您可以自定义颜色、文本、语言等,以匹配您的品牌。 更多 多语言支持 - 使用多种语言显示送货日期 多种自定义选项 - 编辑文本、颜色等以匹配您的品牌 倒计时计时器 - 在产品页面上显示倒计时计时器 在产品和购物车页面上直接显示送货日期 选项显示购物车中每个产品的送货日期
Developer Name
Properties published
Plugin Reviews
Finder overall rating