Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

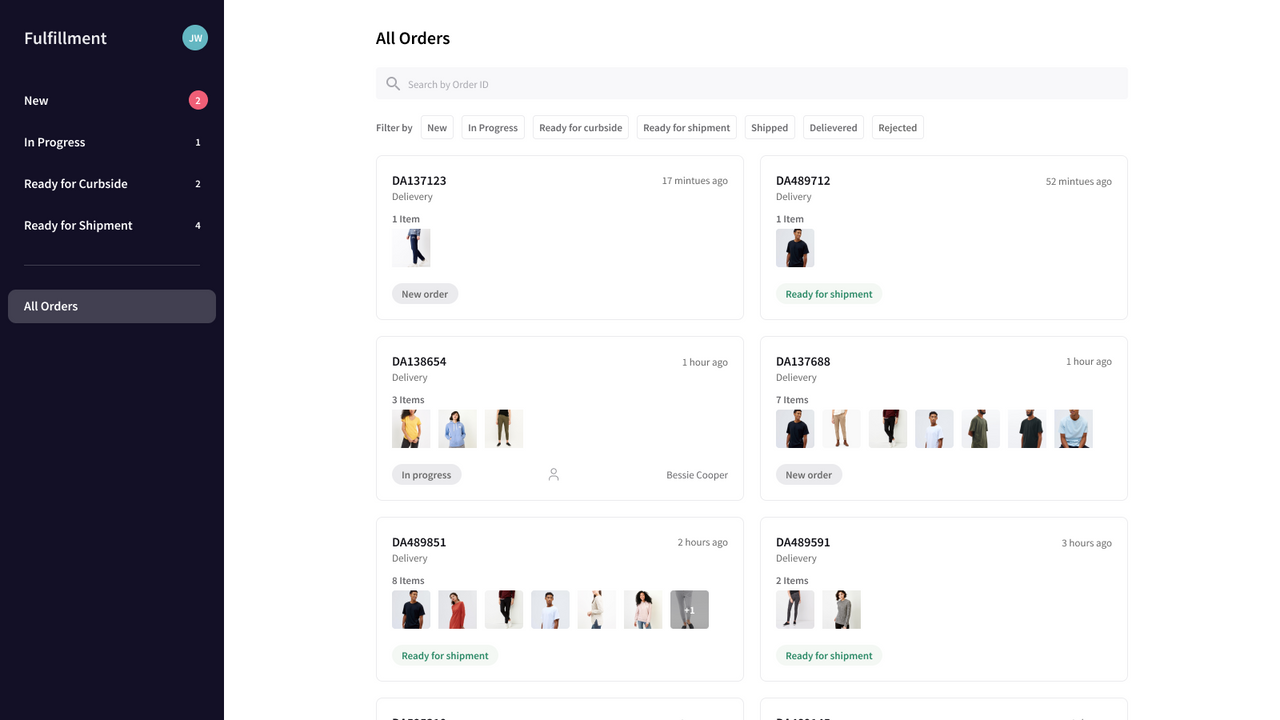
#Tulip Store Pickup + Curbside Tulip Store Pickup + Curbside包括订单选择,拣选和包装工作流程,条形码扫描,签名捕获,客户取货工作流程以及库存状态,所有这些都来自一个简单易用的Shopify应用程序。无论订单是预定发货给客户,还是预定在店内取货,或者预定在路边取货,订单都将经过不同的流程,指导关联人员在每个步骤中做什么。通过利用API-First设计方法,Tulip Store Pickup + Curbside可以轻松地与您现有的系统和应用程序接口。 查看订单 * 登录到单个商店,查看该商店预定的所有取货订单。 * 在一个地方,查看所有要从商店发货或预定在店内或路边取货的订单 拣选订单 * 跟踪订单和订单项在整个拣选生命周期中的状态 * 查看所有新的和待处理的订单 * 预览并选择准备拣选的订单 * 手动逐个拣选物品,或者使用条形码扫描器(带有相机的移动设备可以用作条形码扫描器) * 一旦订单中的所有物品都已拣选,将订单标记为准备发货或准备取货 发货订单 * 处理从店铺发货的订单的全部发货过程 *... #Tulip Store Pickup + Curbside Tulip Store Pickup + Curbside包括订单选择,拣选和包装工作流程,条形码扫描,签名捕获,客户取货工作流程以及库存状态,所有这些都来自一个简单易用的Shopify应用程序。无论订单是预定发货给客户,还是预定在店内取货,或者预定在路边取货,订单都将经过不同的流程,指导关联人员在每个步骤中做什么。通过利用API-First设计方法,Tulip Store Pickup + Curbside可以轻松地与您现有的系统和应用程序接口。 查看订单 * 登录到单个商店,查看该商店预定的所有取货订单。 * 在一个地方,查看所有要从商店发货或预定在店内或路边取货的订单 拣选订单 * 跟踪订单和订单项在整个拣选生命周期中的状态 * 查看所有新的和待处理的订单 * 预览并选择准备拣选的订单 * 手动逐个拣选物品,或者使用条形码扫描器(带有相机的移动设备可以用作条形码扫描器) * 一旦订单中的所有物品都已拣选,将订单标记为准备发货或准备取货 发货订单 * 处理从店铺发货的订单的全部发货过程 *... 更多
Developer Name
Properties published
Plugin Reviews
Finder overall rating