
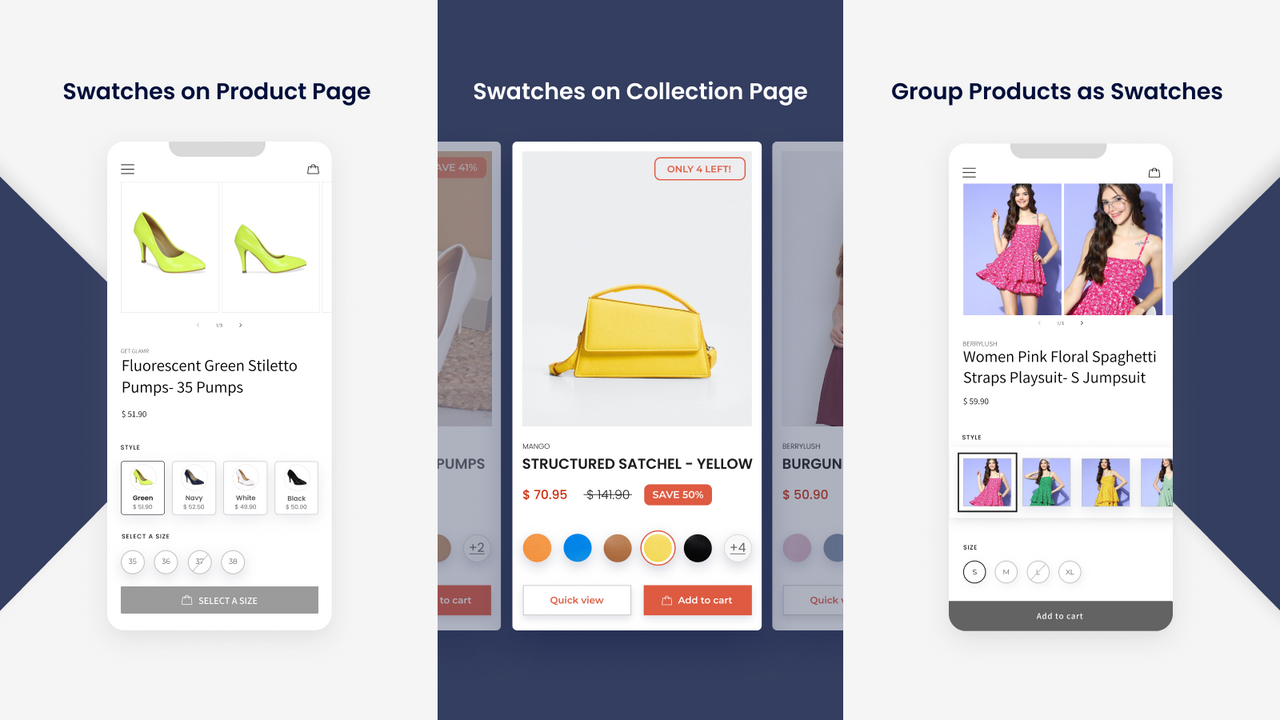
组合列表 | 类亚马逊变体 | 集合上的变体 | 带价格的色板,颜色色板 将产品变体列表(如颜色和材料)组合,以提高转化率的客户体验。使变体列表具有独特的URL,以便于营销和分析的SEO友好。轻松同步单个变体列表与Facebook/Google购物广告和亚马逊销售渠道。在集合页面上单独显示变体,以实现准确搜索和过滤。通过颜色色板滑块、带价格的变体、变体图片色板、隐藏缺货、确认尺寸选择等增强变体。 将产品变体列表(如颜色和材料)组合,以提高转化率的客户体验。使变体列表具有独特的URL,以便于营销和分析的SEO友好。轻松同步单个变体列表与Facebook/Google购物广告和亚马逊销售渠道。在集合页面上单独显示变体,以实现准确搜索和过滤。通过颜色色板滑块、带价格的变体、变体图片色板、隐藏缺货、确认尺寸选择等增强变体。 更多 组合产品变体列表,以提高转化率的客户体验 丰富的库:颜色色板,按钮,带价格的变体,下拉菜单等 在集合页面显示变体。在集合页面添加尺寸,颜色色板 隐藏缺货,确认尺寸选择,添加100+变体,低库存警告... 通过CSV和API批量上传色板和组,支持Shopify Markets
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"great help from nikhilesh!!"
"Great app, super amazing customer support! "
"Well well :)"
"Nikhilesh really helped me with my problem. The best!"
"great"
"Nikhilesh is amazing, he knew exactly what to do with helping me with my problem"
"Fantastic App with Excellent Customer Support"
"カラーバリエーションをわかりやすく表現できます。 "