Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

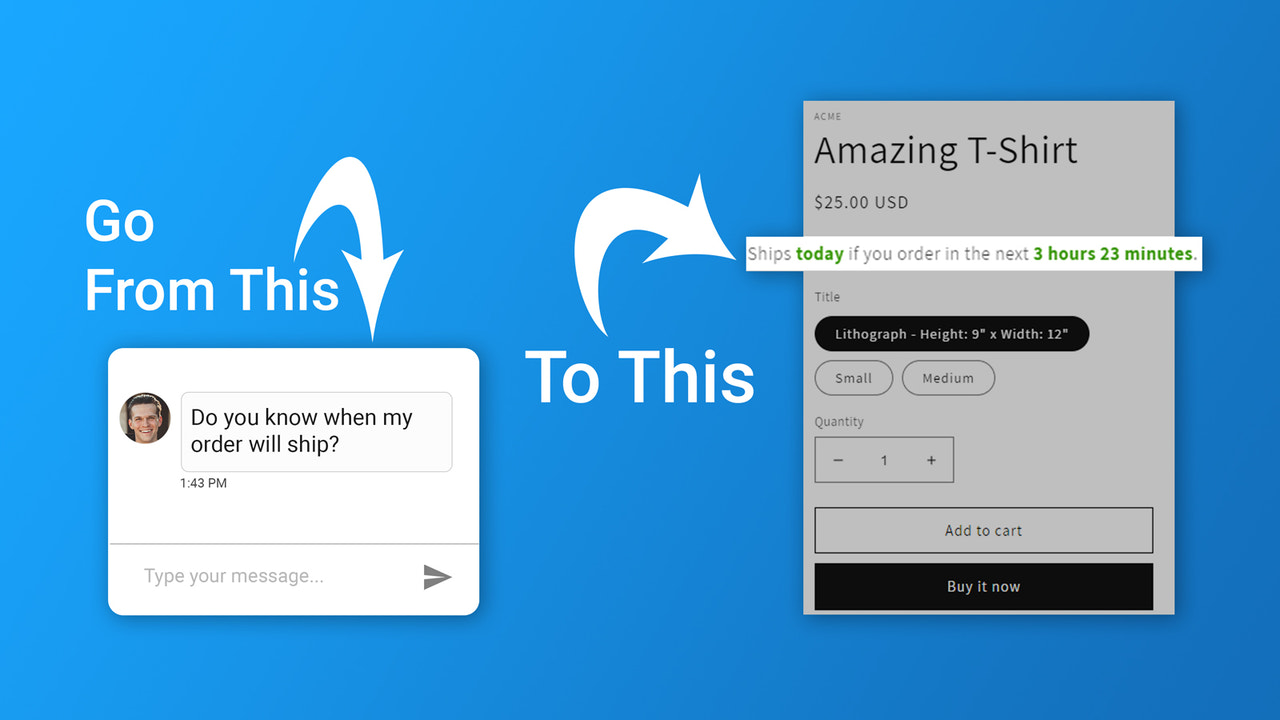
向客户准确显示他们的订单将何时发货,并在您的商店顶部显示公告。 客户想知道他们的订单何时会发货。向他们显示确切的日期以及他们还有多少时间下订单。在产品页面和购物车中显示倒计时。倒计时创造紧迫感并提高您的商店的转化率。作为额外奖励,可以在您的商店顶部显示一个公告栏,以传达假期、发货延迟、销售或其他任何事情!不再有询问订单何时发货的电子邮件! 客户想知道他们的订单何时会发货。向他们显示确切的日期以及他们还有多少时间下订单。在产品页面和购物车中显示倒计时。倒计时创造紧迫感并提高您的商店的转化率。作为额外奖励,可以在您的商店顶部显示一个公告栏,以传达假期、发货延迟、销售或其他任何事情!不再有询问订单何时发货的电子邮件! 更多 显示剩余发货时间的倒计时计时器 完全可定制的外观和发货时间以及假期 在您的商店中显示一个公告栏,用于重要公告
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Support email bounced back and developer website not working"