Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

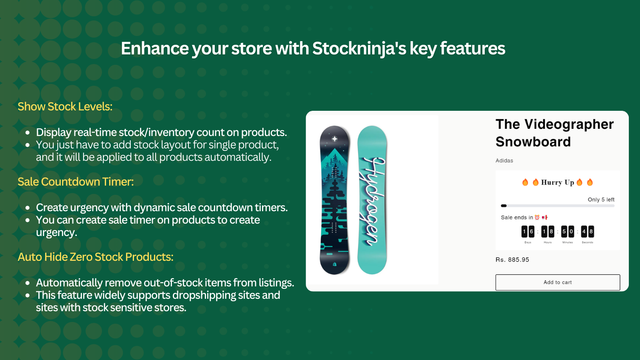
此应用允许您显示库存水平、添加销售倒计时,并自动隐藏零库存产品。 作为电子商务商家,显示库存数量、实施销售倒计时器和隐藏零库存产品对于管理客户期望和最大化销售至关重要。Stockninja 通过显示准确的库存水平、创建紧迫感的倒计时器,并确保只有库存可用的产品在商店中可见,从而简化了这些任务。 为一个产品设置这些功能,Stockninja 将自动将它们应用到您的整个商店,减少您的工作量。 作为电子商务商家,显示库存数量、实施销售倒计时器和隐藏零库存产品对于管理客户期望和最大化销售至关重要。Stockninja 通过显示准确的库存水平、创建紧迫感的倒计时器,并确保只有库存可用的产品在商店中可见,从而简化了这些任务。 为一个产品设置这些功能,Stockninja 将自动将它们应用到您的整个商店,减少您的工作量。 更多 显示库存水平:在产品上显示库存数量,以便客户清楚了解。 销售倒计时器:通过倒计时创建紧迫感/错失恐惧感,以推动销售。 自动隐藏零库存:自动从商店中隐藏缺货项目。 自定义定位:在个性化的产品页面上随意放置小部件。 自定义小部件:使用颜色、字体、大小和其他选项个性化小部件
Developer Name
Properties published
Plugin Reviews
Finder overall rating