Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

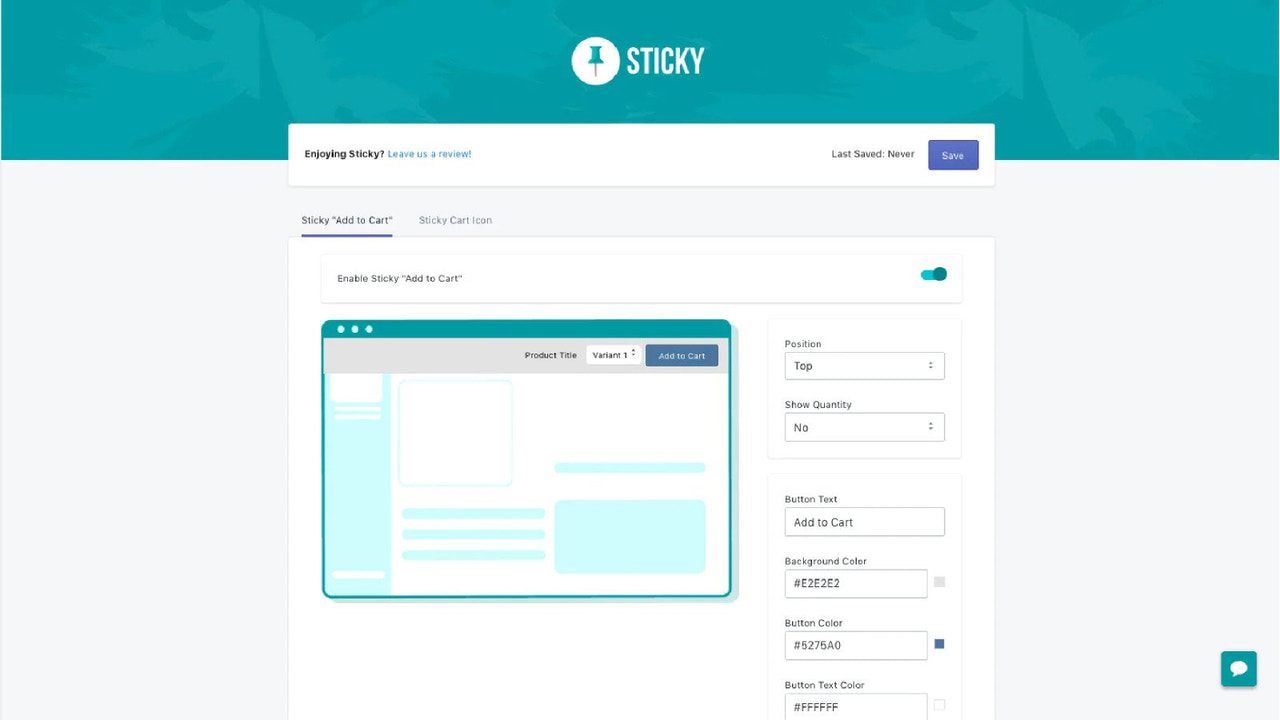
不要让您的客户失去对最重要的行动...购买的关注! 我们都知道,保持客户的注意力可能是一种令人沮丧的体验。生活充满了分心的事情,事情可能会丢失,但不要让您的“添加到购物车”的体验成为其中之一。人们往往会在您的产品页面的细节中迷失,失去他们的意图;购买!Sticky通过在您的网站上添加2个关键功能来解决这个问题;一个粘性的“添加到购物车”和粘性购物车图标。当他们阅读产品信息时,他们永远不会失去对“添加到购物车”的关注。 我们都知道,保持客户的注意力可能是一种令人沮丧的体验。生活充满了分心的事情,事情可能会丢失,但不要让您的“添加到购物车”的体验成为其中之一。人们往往会在您的产品页面的细节中迷失,失去他们的意图;购买!Sticky通过在您的网站上添加2个关键功能来解决这个问题;一个粘性的“添加到购物车”和粘性购物车图标。当他们阅读产品信息时,他们永远不会失去对“添加到购物车”的关注。 更多 粘性“添加到购物车”按钮 带有产品数量的粘性购物车图标 自定义位置和设计
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Absolutely love this app!"