Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

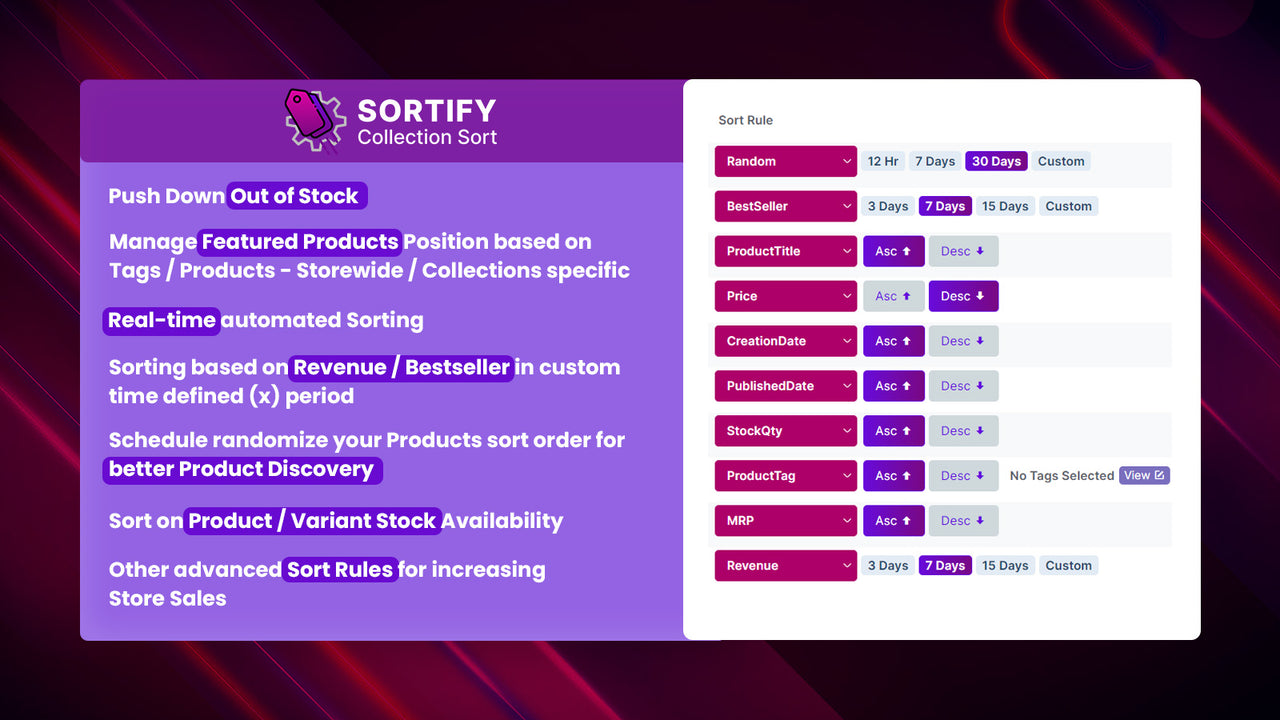
按照销量、价格、库存、标签、变体等规则对商品集合进行排序,并将缺货商品下移。 Sortify 通过可自定义的排序规则(如销量、价格、库存和产品变体)帮助商家实时轻松地组织他们的 Shopify 商品集合。 对于拥有庞大库存的企业,Sortify 简化了产品管理,通过下移或隐藏缺货商品并突出显示特色产品。 商家可以通过展示最相关的商品、提高库存可见性并为客户提供无缝的购物体验来最大化转化率。 Sortify 通过可自定义的排序规则(如销量、价格、库存和产品变体)帮助商家实时轻松地组织他们的 Shopify 商品集合。 对于拥有庞大库存的企业,Sortify 简化了产品管理,通过下移或隐藏缺货商品并突出显示特色产品。 商家可以通过展示最相关的商品、提高库存可见性并为客户提供无缝的购物体验来最大化转化率。 更多 实时多规则排序:即时使用多个规则对集合进行排序。 全局排序选项:自动下移或隐藏缺货产品。 产品变体排序:优先考虑变体最多的产品。 特色产品置顶:在全局集合中保持顶部产品始终位于顶部。 随机排序选项:随机化集合以增强产品发现。
Developer Name
Properties published
Plugin Reviews
Finder overall rating