Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

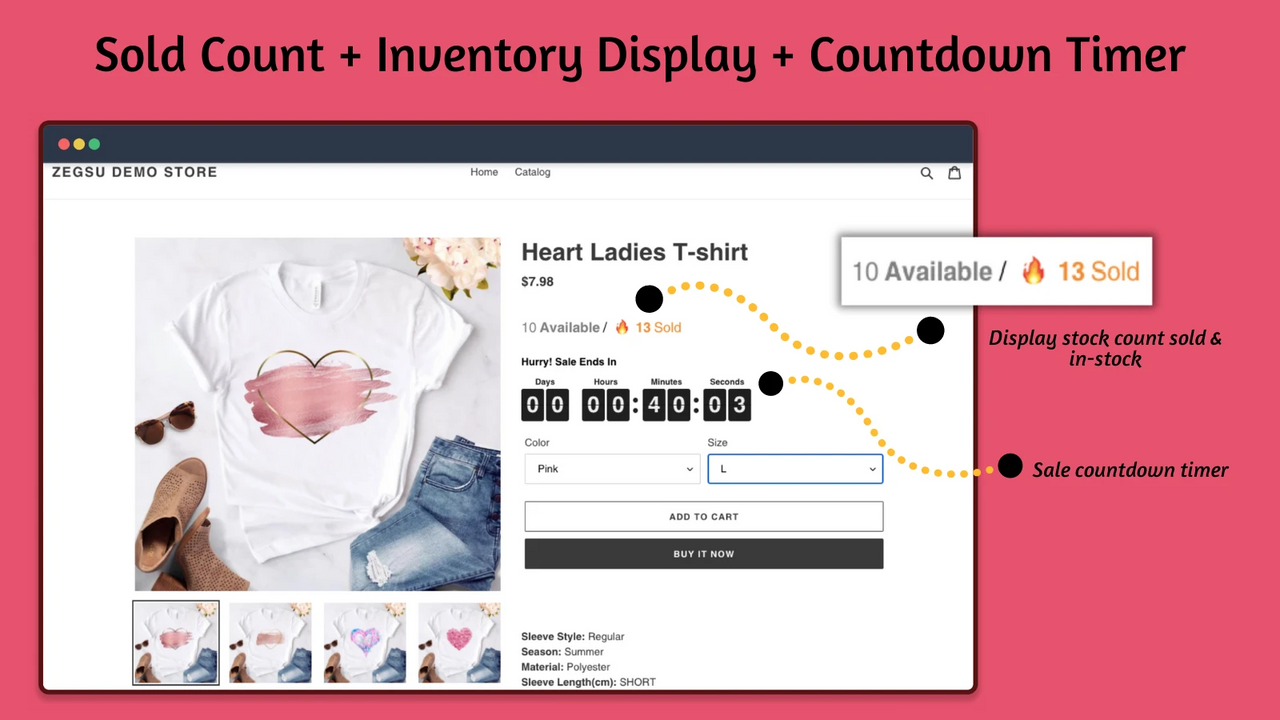
在您的产品页面和集合页面上创建稀缺感,通过显示已售库存数量和库存显示。 您可能吸引了大量访客到您的商店,但您仍然没有得到您想要的购买数量。这些潜在客户中的许多人对您的产品感兴趣,但仍然没有购买的动力。通过显示已售库存倒计时和库存显示,我们的应用程序触发了FOMO - 对错过的恐惧,以触发您的客户从您那里购买的稀缺感。已售库存显示也通过创造紧迫感来帮助。 您可能吸引了大量访客到您的商店,但您仍然没有得到您想要的购买数量。这些潜在客户中的许多人对您的产品感兴趣,但仍然没有购买的动力。通过显示已售库存倒计时和库存显示,我们的应用程序触发了FOMO - 对错过的恐惧,以触发您的客户从您那里购买的稀缺感。已售库存显示也通过创造紧迫感来帮助。 更多 为您的产品显示库存。 显示已售数量和库存显示以创造紧迫感。 自定义库存显示和倒计时时钟。
Developer Name
Properties published
Plugin Reviews
Finder overall rating