Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

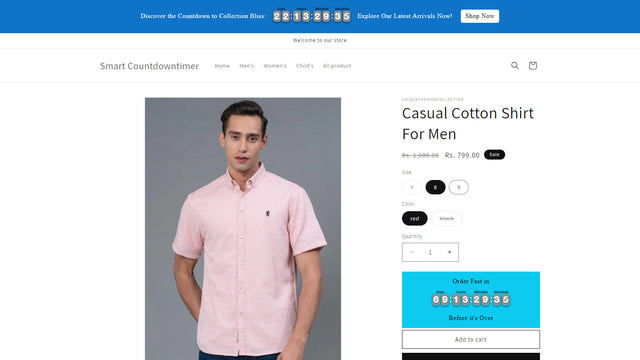
使用Smart Countdown Timer,您可以在所有页面上创建和安排倒计时计时器栏。 Startbit IT Solutions的Smart Countdown Timer让您可以创建美观的倒计时计时器和计时条,配以漂亮的冒号来吸引更多购物者。 通过Smart Countdown Timer Bar,您可以在商店的首页、集合页和购物车页上创建倒计时计时器栏。您还可以安排产品倒计时计时器或基于集合的倒计时计时器。所有这些都带有自定义消息、自定义颜色、现成的模板以及预定的开始和结束时间。 Startbit IT Solutions的Smart Countdown Timer让您可以创建美观的倒计时计时器和计时条,配以漂亮的冒号来吸引更多购物者。 通过Smart Countdown Timer Bar,您可以在商店的首页、集合页和购物车页上创建倒计时计时器栏。您还可以安排产品倒计时计时器或基于集合的倒计时计时器。所有这些都带有自定义消息、自定义颜色、现成的模板以及预定的开始和结束时间。 更多 首页、集合页和购物车页的倒计时计时器栏。 全局计时器,该计时器将显示在所有产品页面上。 产品页面顶部具有不同配置的倒计时栏。 显示在特定产品上的基于产品的计时器。 仅显示在该集合产品上的基于集合的计时器。
Developer Name
Properties published
Plugin Reviews
Finder overall rating