Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

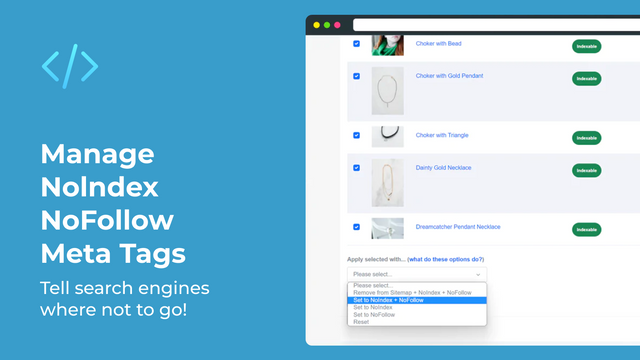
通过HTML站点地图、XML站点地图以及应用NoIndex、NoFollow,提升Google SEO。让Google找到你! 通过我们的站点地图应用提升你的商店的SEO表现!无缝生成一个为顶级SEO性能量身定制的动态HTML站点地图。自定义你的Shopify的XML站点地图,轻松消除不需要的页面。通过NoIndex/NoFollow元标签,完全控制爬行,确保最佳的索引效率。提升你的商店的在线可见性,解决重复内容问题,并最大化索引,以实现最佳的Google SEO及更多。 通过我们的站点地图应用提升你的商店的SEO表现!无缝生成一个为顶级SEO性能量身定制的动态HTML站点地图。自定义你的Shopify的XML站点地图,轻松消除不需要的页面。通过NoIndex/NoFollow元标签,完全控制爬行,确保最佳的索引效率。提升你的商店的在线可见性,解决重复内容问题,并最大化索引,以实现最佳的Google SEO及更多。 更多 生成一个Google友好的HTML站点地图,以最大化索引和SEO 修改XML站点地图并提交给搜索引擎,以获得更大的搜索可见性 控制搜索引擎爬行并使用NoIndex NoFollow元标签来排除页面 增加你的商店的在线可见性并克服重复内容问题 为你的站点地图提供多语言功能,轻松翻译站点地图
Developer Name
Properties published
Plugin Reviews
Finder overall rating