Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

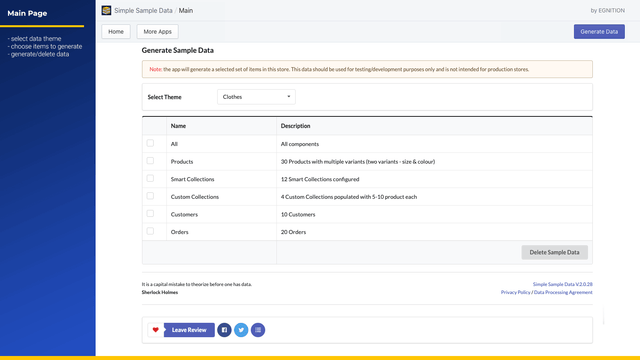
轻松为您的开发商店填充测试产品、集合、订单和客户。 一键生成样本数据。从三种不同的样本数据集中选择,用虚拟数据填充您的商店。使用支持多变量(尺寸和颜色)产品的"服装/配饰"主题。使用支持单变量(选项)产品的"绘画"主题。使用支持单变量(选项)产品的"玩具"样本数据主题。生成产品,智能和自定义集合,客户和订单。轻松删除Shopify测试数据。 一键生成样本数据。从三种不同的样本数据集中选择,用虚拟数据填充您的商店。使用支持多变量(尺寸和颜色)产品的"服装/配饰"主题。使用支持单变量(选项)产品的"绘画"主题。使用支持单变量(选项)产品的"玩具"样本数据主题。生成产品,智能和自定义集合,客户和订单。轻松删除Shopify测试数据。 更多 轻松为您的开发商店生成样本数据。 从三种不同的样本数据集中选择,填充您的商店。 生成客户和订单,用于测试用户路径和流程。 Simple Sample Data在开发商店中运行良好。 完成后,一键删除测试数据。
Developer Name
Properties published
Plugin Reviews
Finder overall rating