
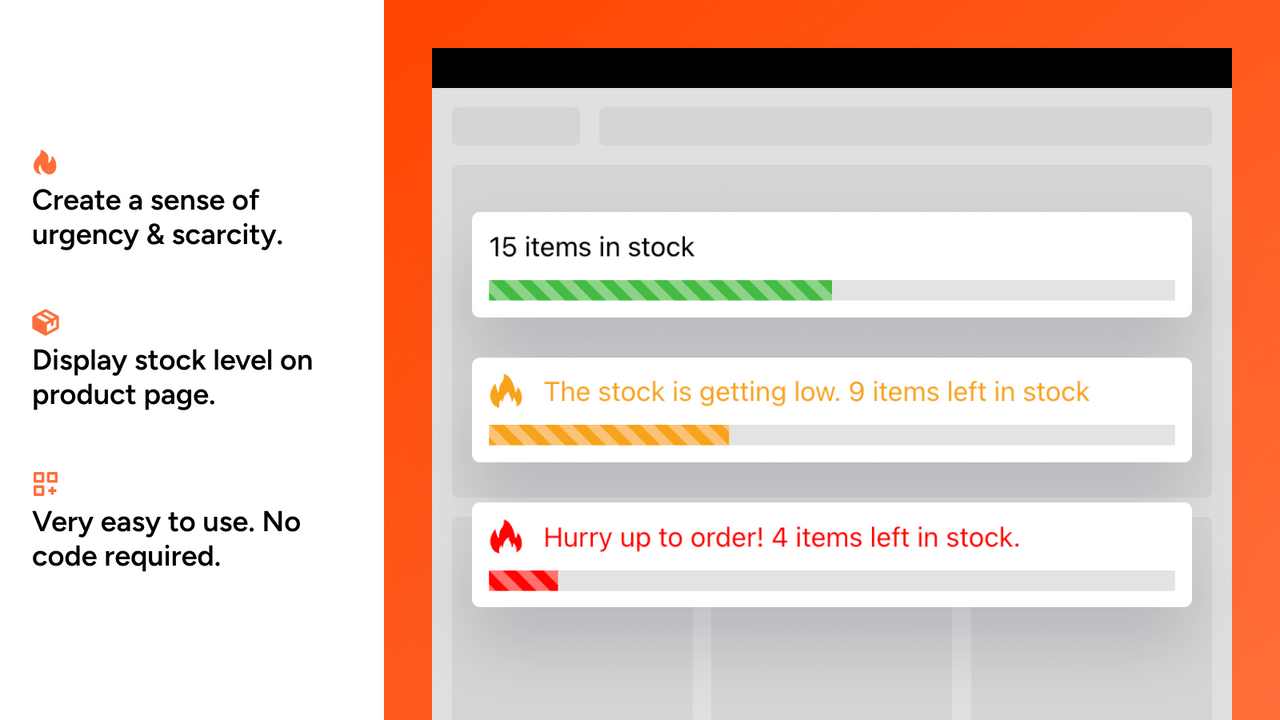
通过低库存倒计时创建紧迫感和稀缺感,在产品页面显示库存计数器 通过显示剩余库存、库存水平、限量库存和低库存警告或产品页面的高库存,驱动转化,释放销售低库存倒计时和实时库存计数器的全部潜力。抓住机会,在为时已晚之前促使顾客立即购买。利用我们的验证方法最大化收入。 通过显示剩余库存、库存水平、限量库存和低库存警告或产品页面的高库存,驱动转化,释放销售低库存倒计时和实时库存计数器的全部潜力。抓住机会,在为时已晚之前促使顾客立即购买。利用我们的验证方法最大化收入。 更多 库存数据直接从 Shopify 拉取。 为不同的库存水平设置不同的消息。 根据库存水平动态显示或隐藏库存倒计时。 适用于在线商店 2.0 主题。非常易于使用。
Developer Name
Properties published
Plugin Reviews
Finder overall rating