Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

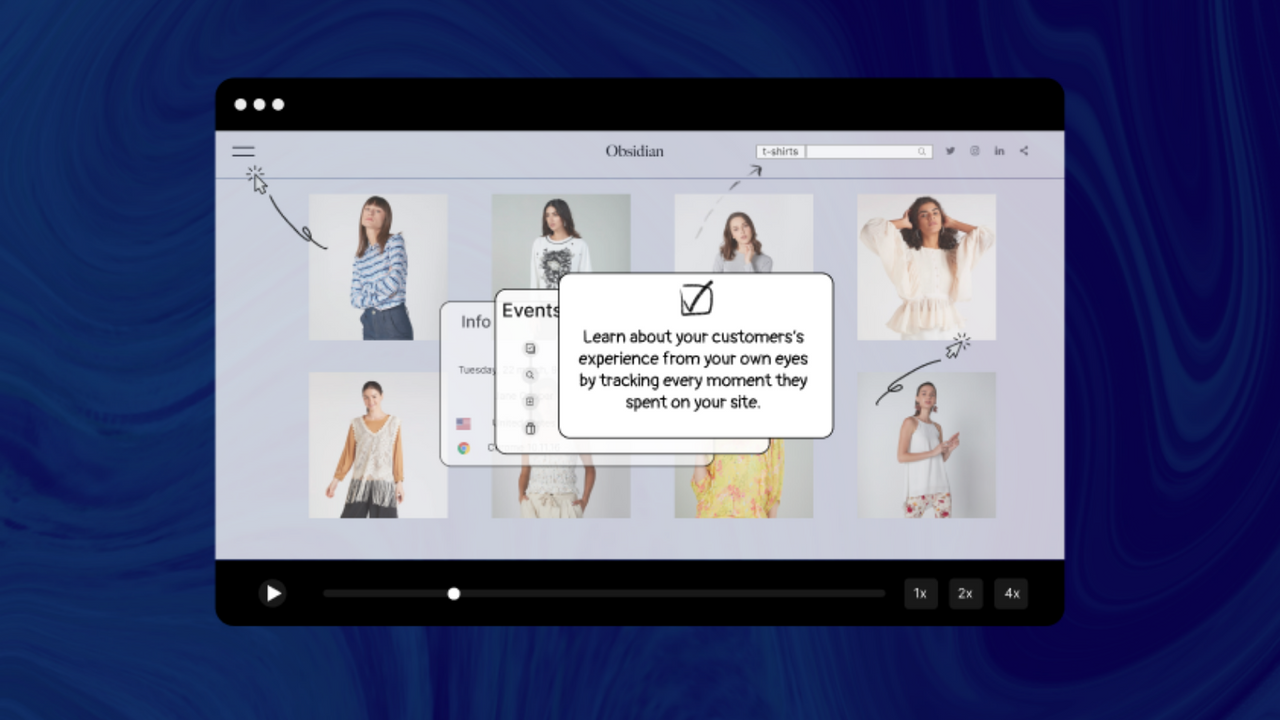
# 概述 回溯基本上是一个会话录制,在其中你可以观察和跟踪客户在浏览网站的多个页面时执行的鼠标点击、触摸和鼠标移动。回溯帮助你观察、分析和了解你的客户的行为轨迹。通过我们工具制作的会话录制,你可以了解你的用户面临的障碍,这将激励你改进你的产品并给他们提供一个很好的体验。 ## 回溯的使用案例 ### 帮助你发现错误 发现客户在使用你的产品和工具时遇到的错误、陷阱和错误。这些错误可能出现在支付页面,或者是按钮和链接上的错误URL。回溯总是在查找未知错误时给你非常准确的结果。 ### 帮助理解用户的行为轨迹 在分析你的客户看到和经历的内容时,你可以发现,你的客户与哪些元素进行交互和参与,他们点击哪些元素,客户在哪个部分花费的时间最多,在什么时候他们发现使用你的应用、工具或产品困难,以及他们在哪里卡住。 网站主要由两个元素构建,即UI和UX。在了解你的用户的行为轨迹时,你可以了解你在哪些标准上落后,以及需要改进的特定部分的哪个元素。这不仅会帮助用户更多地参与你的网站和你为他们提供的工具,而且还会帮助你产生更多的收入。 ###... # 概述 回溯基本上是一个会话录制,在其中你可以观察和跟踪客户在浏览网站的多个页面时执行的鼠标点击、触摸和鼠标移动。回溯帮助你观察、分析和了解你的客户的行为轨迹。通过我们工具制作的会话录制,你可以了解你的用户面临的障碍,这将激励你改进你的产品并给他们提供一个很好的体验。 ## 回溯的使用案例 ### 帮助你发现错误 发现客户在使用你的产品和工具时遇到的错误、陷阱和错误。这些错误可能出现在支付页面,或者是按钮和链接上的错误URL。回溯总是在查找未知错误时给你非常准确的结果。 ### 帮助理解用户的行为轨迹 在分析你的客户看到和经历的内容时,你可以发现,你的客户与哪些元素进行交互和参与,他们点击哪些元素,客户在哪个部分花费的时间最多,在什么时候他们发现使用你的应用、工具或产品困难,以及他们在哪里卡住。 网站主要由两个元素构建,即UI和UX。在了解你的用户的行为轨迹时,你可以了解你在哪些标准上落后,以及需要改进的特定部分的哪个元素。这不仅会帮助用户更多地参与你的网站和你为他们提供的工具,而且还会帮助你产生更多的收入。 ###... 更多
Developer Name
Properties published
Plugin Reviews
Finder overall rating