
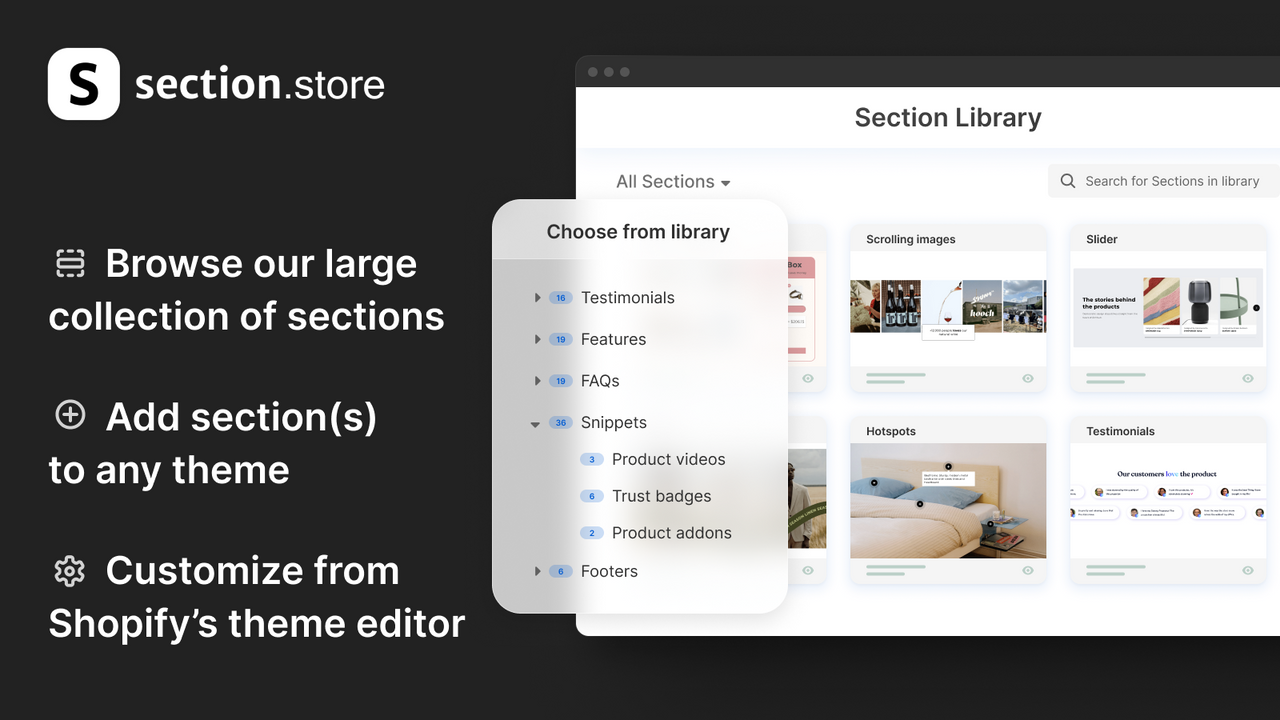
浏览我们的部分库,找到部分,添加到任何主题,从主题编辑器中编辑。 Shopify主题通常包含大约15个部分供您设计商店。如果您不喜欢这些部分或需要额外的东西,您将被困在难以学习的页面构建器应用程序中,或者需要昂贵的开发人员。 Section Store通过一个充满即插即用可定制部分的部分库解决了这个问题,您可以简单地添加到商店的任何主题中,并在主题编辑器中进行定制。想想功能、推荐、常见问题解答、信任徽章等。 Shopify主题通常包含大约15个部分供您设计商店。如果您不喜欢这些部分或需要额外的东西,您将被困在难以学习的页面构建器应用程序中,或者需要昂贵的开发人员。 Section Store通过一个充满即插即用可定制部分的部分库解决了这个问题,您可以简单地添加到商店的任何主题中,并在主题编辑器中进行定制。想想功能、推荐、常见问题解答、信任徽章等。 更多 浏览并找到部分。添加到任何主题。从Shopify的主题编辑器中编辑。 用新的主题部分升级您现有的主题。无需重新开始。 保持或甚至提高页面速度。一些应用加载缓慢,用部分替换。 首先尝试部分。在承诺之前试验部分。 每周新增部分 - 所有部分2.0准备就绪(添加到任何页面)。
Developer Name
Properties published
Plugin Reviews
Finder overall rating