
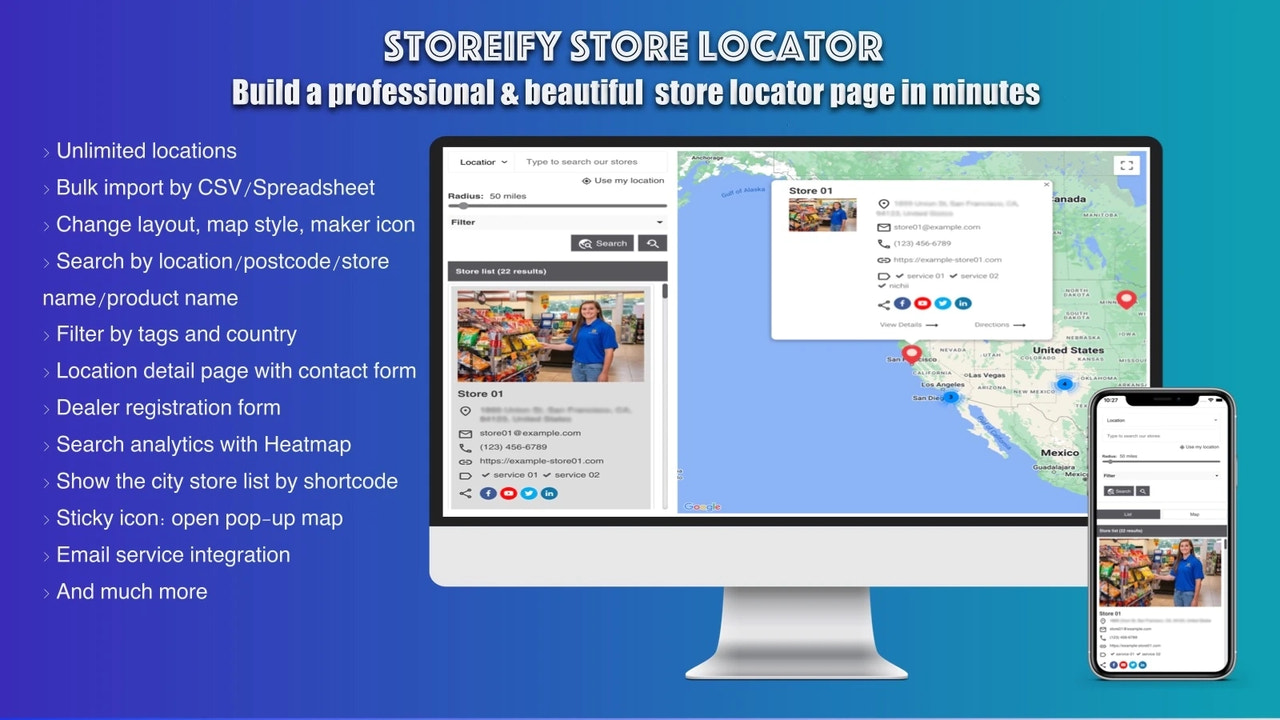
轻松使用Google地图构建您的商店定位器/经销商定位器/库存位置页面 我们的商店定位器应用程序将帮助您在您的Shopify网站的单个页面上显示所有的实体店、经销商、分销商等。使用Google地图显示精确的商店位置/经销商位置,使购物过程尽可能简单。您可以添加无限数量的商店位置,这些位置将根据您的个人喜好方便地显示和排序。随时尝试我们的应用程序,了解为什么全球的商家信任我们。 我们的商店定位器应用程序将帮助您在您的Shopify网站的单个页面上显示所有的实体店、经销商、分销商等。使用Google地图显示精确的商店位置/经销商位置,使购物过程尽可能简单。您可以添加无限数量的商店位置,这些位置将根据您的个人喜好方便地显示和排序。随时尝试我们的应用程序,了解为什么全球的商家信任我们。 更多 添加无限的位置,通过CSV文件/电子表格批量上传位置 通过位置/邮编/商店名称/产品名称/标签轻松搜索商店 添加位置详细页面,连接产品,添加元标签,跟踪代码 经销商注册表格,位置联系表格,热图,语言翻译 多页面布局和地图样式,自定义CSS,批量导入和导出商店
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"We were looking for a store locator app for a long time that really fits to our needs and we luckily found it with this app! It's easy to use and fully customizable. "
"The app has been great and done exactly what we needed. Customer support was responsive and very helpful when needed."
"Thank you for your fast reply to my problem and for the quick easy to follow instructions to solve it. "
"Awesome app! and I'm beyond grateful for the customer service and support team, they always take the time to help us with any situation! thanks!"
"Perfect customer service !"
"Wonderful support staff!"
"Perfect support!"
"Great"
"It is fairly easy and straightforward to install the app. "
"Good customer support"