Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

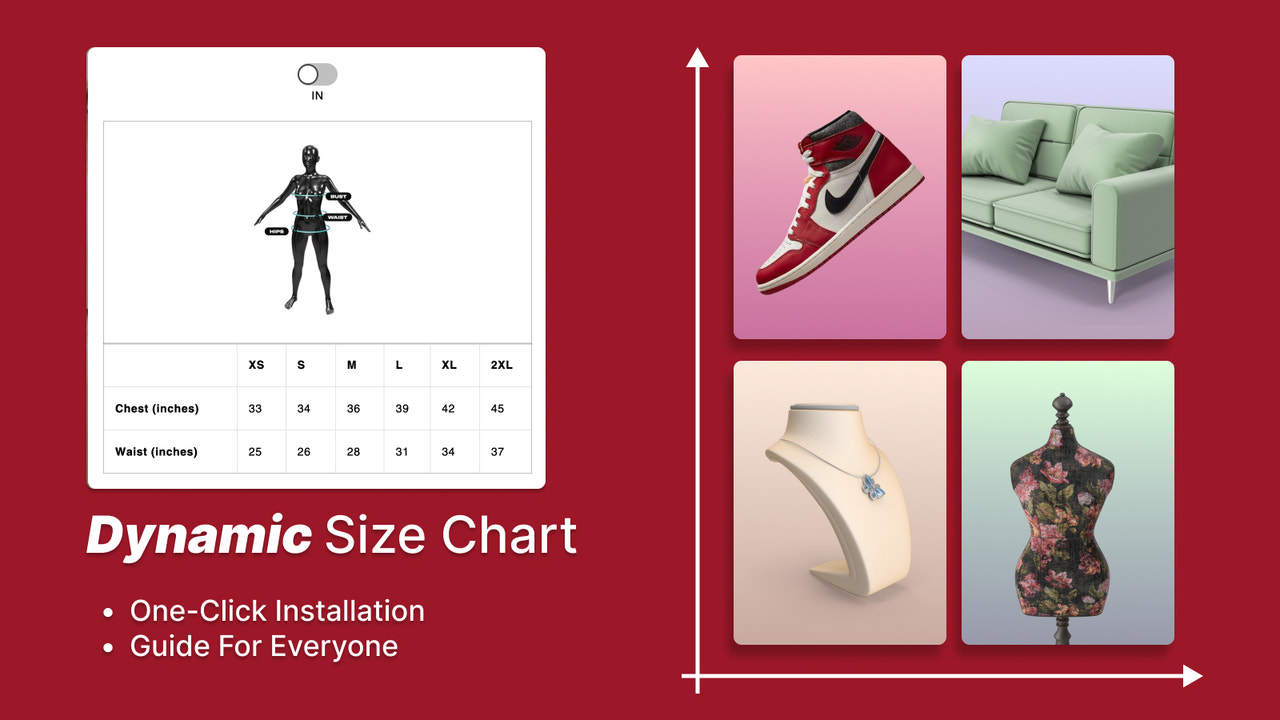
通过使尺寸图表更易于为每个产品定制,帮助商家。 QuickX - Size Chart 对所有类型的商店都有很大的帮助,比如那些销售衣服、鞋子、珠宝或配饰的商店。它解决了客户不确定选择什么尺寸的问题。我们的应用通过显示基于每个产品的动态尺寸图表,使购物更容易,从而减少退货,使客户更满意。 它不仅解决了一个常见的问题,而且还使尺寸图表可以在商店品牌内进行定制,而不影响商店的速度。 QuickX - Size Chart 对所有类型的商店都有很大的帮助,比如那些销售衣服、鞋子、珠宝或配饰的商店。它解决了客户不确定选择什么尺寸的问题。我们的应用通过显示基于每个产品的动态尺寸图表,使购物更容易,从而减少退货,使客户更满意。 它不仅解决了一个常见的问题,而且还使尺寸图表可以在商店品牌内进行定制,而不影响商店的速度。 更多 每个产品的动态尺寸数据。 在选择的产品上隐藏。 自动将所有嵌入的尺寸图表转换为弹出窗口。 可定制"尺寸图表"按钮的位置 允许商家定制尺寸图表弹出窗口的外观。
Developer Name
Properties published
Plugin Reviews
Finder overall rating