Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

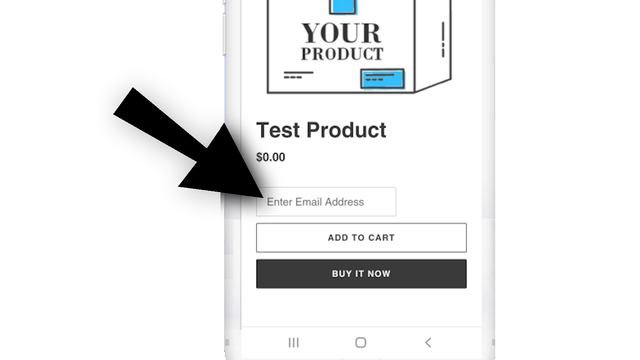
# 一个简单且高效的解决方案,用于获取更多访客的电子邮件地址 试用7天,看看它能获取多少更多的访客电子邮件地址 # 它的功能 PreCart Signup会自动在添加到购物车按钮上方嵌入一个简单的电子邮件地址字段,以便用户在点击添加到购物车之前输入他们的电子邮件地址。 - 这个字段不是必需的。 - 这个字段只对非客户显示 - 一旦客户输入他们的电子邮件地址,他们会收到一封电子邮件,用于为他们的账户设置密码。 - 他们的电子邮件地址被添加到您的客户列表中 # 电子邮件营销集成 所有添加到Shopify的客户都会被标记,以便于识别并导入到您集成的电子邮件营销应用程序中,如MailChimp、Klaviyo等。 添加到购物车应该一直是这样的! # 安装简单 1. 点击添加应用程序进行安装 2. 安装完成后,转到您的Shopify商店管理员,然后点击"应用程序"。然后从您已安装的应用程序列表中点击"PreCart Signup"。 4. 点击"开始免费试用" 5. 点击PreCart Signup的"设置"。在设置页面上点击"启用",然后点击"保存" #... # 一个简单且高效的解决方案,用于获取更多访客的电子邮件地址 试用7天,看看它能获取多少更多的访客电子邮件地址 # 它的功能 PreCart Signup会自动在添加到购物车按钮上方嵌入一个简单的电子邮件地址字段,以便用户在点击添加到购物车之前输入他们的电子邮件地址。 - 这个字段不是必需的。 - 这个字段只对非客户显示 - 一旦客户输入他们的电子邮件地址,他们会收到一封电子邮件,用于为他们的账户设置密码。 - 他们的电子邮件地址被添加到您的客户列表中 # 电子邮件营销集成 所有添加到Shopify的客户都会被标记,以便于识别并导入到您集成的电子邮件营销应用程序中,如MailChimp、Klaviyo等。 添加到购物车应该一直是这样的! # 安装简单 1. 点击添加应用程序进行安装 2. 安装完成后,转到您的Shopify商店管理员,然后点击"应用程序"。然后从您已安装的应用程序列表中点击"PreCart Signup"。 4. 点击"开始免费试用" 5. 点击PreCart Signup的"设置"。在设置页面上点击"启用",然后点击"保存" #... 更多
Developer Name
Properties published
Plugin Reviews
Finder overall rating