
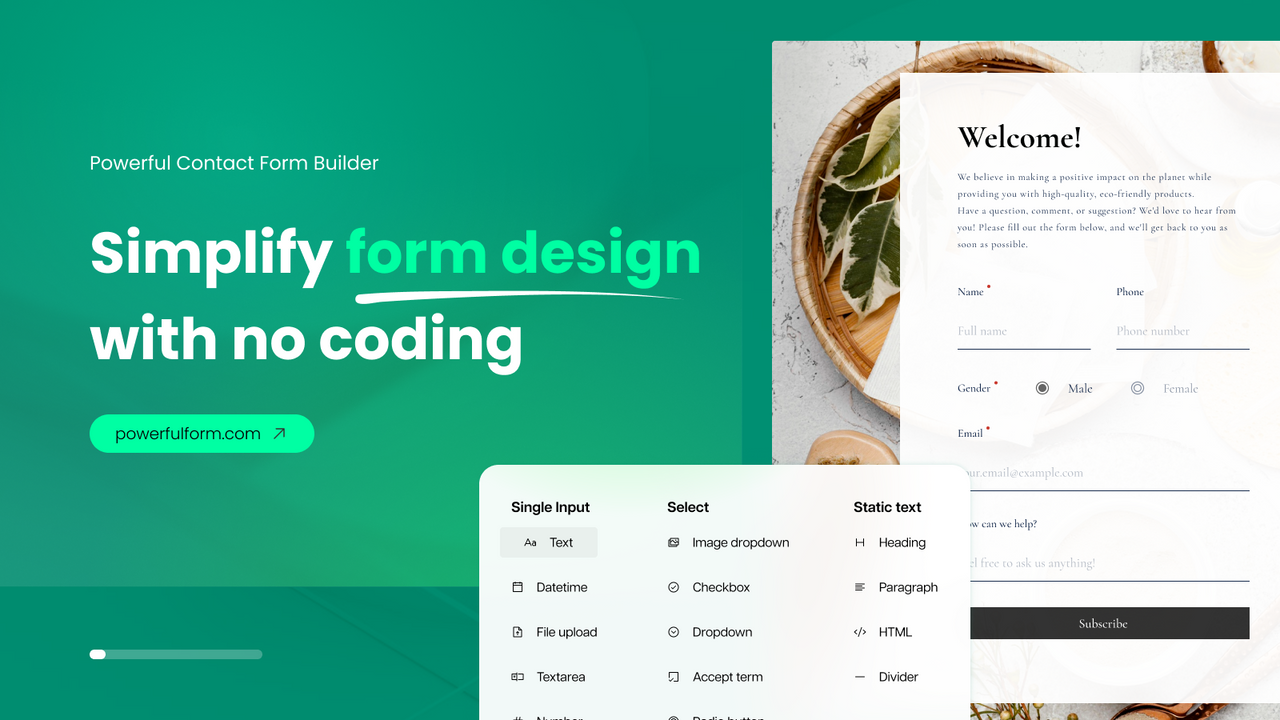
无需任何技术知识即可构建您的联系我们表格或自定义表格 使用强大的联系表单生成器无需编码即可创建具有专业外观的表单。 与许多第 3 方应用程序集成,例如 Mailchimp、Klavio、Ominisend、Sendinblue、Google Calendar... 通过短代码在任何地方显示您的自定义表单。 易于在任何页面、产品页面、收藏页面、购物车页面、主页上显示联系表单 让您的客户在提交您的表单时上传文件或图片。 使用 Globo Form Builder 应用程序创建“表单上传”非常容易 使用强大的联系表单生成器无需编码即可创建具有专业外观的表单。 与许多第 3 方应用程序集成,例如 Mailchimp、Klavio、Ominisend、Sendinblue、Google Calendar... 通过短代码在任何地方显示您的自定义表单。 易于在任何页面、产品页面、收藏页面、购物车页面、主页上显示联系表单 让您的客户在提交您的表单时上传文件或图片。 使用 Globo Form Builder 应用程序创建“表单上传”非常容易 更多 客户账户登记表,客户字段。 使用文件上传、图像上传选项创建自定义表单。 发送自动回复电子邮件并将表单数据与 Klaviyo、MailChimp 等集成。 易于构建带有验证码、条件逻辑等的联系我们表单。 易于构建反馈表、弹出式表单、批发订单表、批发表...
Developer Name
Properties published
Plugin Reviews
Finder overall rating