Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

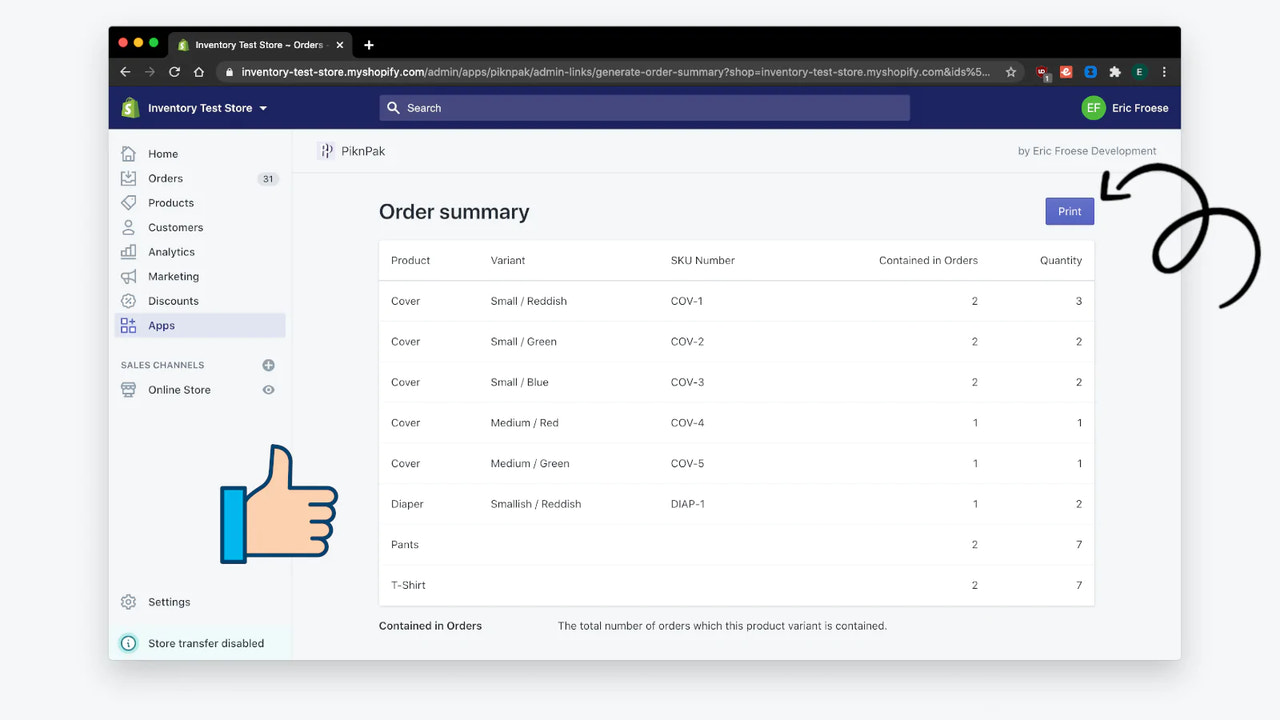
PiknPak生成了跨多个订单的行项目数量的总结! PiknPak通过汇总您需要完成多个订单的每个项目的数量,简化了订单履行过程。 将您的PiknPak总结带回到您的仓库,并挑选所有您需要的物品,然后将它们带到您的包装区进行发货。 使用您的PiknPak总结来确定您应该在开始烘焙之前烘焙多少饼干。 将您的PiknPak总结带入田野,以收获正确数量的蔬菜。 PiknPak通过汇总您需要完成多个订单的每个项目的数量,简化了订单履行过程。 将您的PiknPak总结带回到您的仓库,并挑选所有您需要的物品,然后将它们带到您的包装区进行发货。 使用您的PiknPak总结来确定您应该在开始烘焙之前烘焙多少饼干。 将您的PiknPak总结带入田野,以收获正确数量的蔬菜。 更多 将多个订单的行项目合并成一个总结。 在您的导出中包含产品图片,以便于挑选物品。 多个订单送往同一地点?查看每个地址的每个项目的数量。
Developer Name
Properties published
Plugin Reviews
Finder overall rating