Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

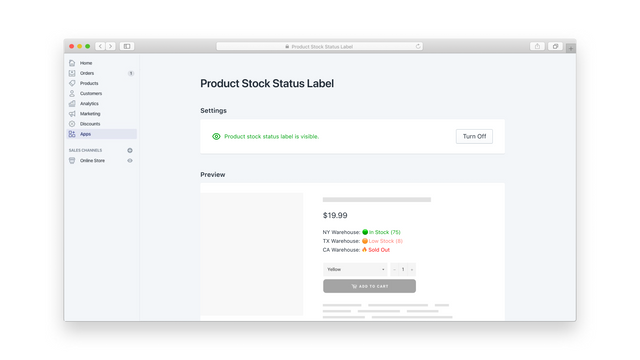
在产品详细信息页面上显示库存状态,包括多仓库支持。 在您的网站上显示产品的库存状态。让您的用户知道产品是否有货,库存是否不足,或者是否缺货。 定义并自定义您的商店低库存的阈值。 库存状态支持产品的变体,并在产品详细信息页面上显示/更新所选变体的库存状态。 - 自定义外观和感觉,库存数量,或者在哪里显示标签。 - 支持多个仓库位置 - 支持翻译 在您的网站上显示产品的库存状态。让您的用户知道产品是否有货,库存是否不足,或者是否缺货。 定义并自定义您的商店低库存的阈值。 库存状态支持产品的变体,并在产品详细信息页面上显示/更新所选变体的库存状态。 - 自定义外观和感觉,库存数量,或者在哪里显示标签。 - 支持多个仓库位置 - 支持翻译 更多 显示有货,库存不足,缺货状态,并可自定义标签。 自定义在产品详细信息页面中显示库存状态标签的位置 为多语言网站的库存状态标签添加翻译。
Developer Name
Properties published
Plugin Reviews
Finder overall rating