Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

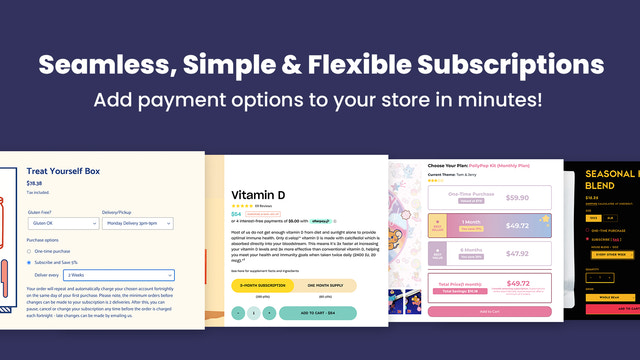
使用简单的工具提升您的订阅和会员管理,以建立可靠的收入。 PayWhirl不仅仅是另一个订阅应用程序——它是为Shopify打造的灵活强大工具。与简单和免费的替代品相比,PayWhirl提供了无与伦比的灵活性,让您设计适应您的业务需求的订阅计划。通过直观的拖放块,轻松地与产品页面、购物车和用户账户集成。不需要编码技能,但是提供高级API、webhooks和工作流工具。通过电话、聊天或电子邮件联系我们的美国支持团队。 PayWhirl不仅仅是另一个订阅应用程序——它是为Shopify打造的灵活强大工具。与简单和免费的替代品相比,PayWhirl提供了无与伦比的灵活性,让您设计适应您的业务需求的订阅计划。通过直观的拖放块,轻松地与产品页面、购物车和用户账户集成。不需要编码技能,但是提供高级API、webhooks和工作流工具。通过电话、聊天或电子邮件联系我们的美国支持团队。 更多 为Shopify打造,这是应用程序可以获得的最高级别的认可。 利用十多年的Shopify经验,享受免费的美国支持。 通过自动化、分析、流失统计、报告和数据导出优化收入。 通过智能取消流程和自动付款重试减少流失。 从ReCharge、Appstle、Seal、Bold、Loop和其他提供商免费迁移。
Developer Name
Properties published
Plugin Reviews
Finder overall rating