Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

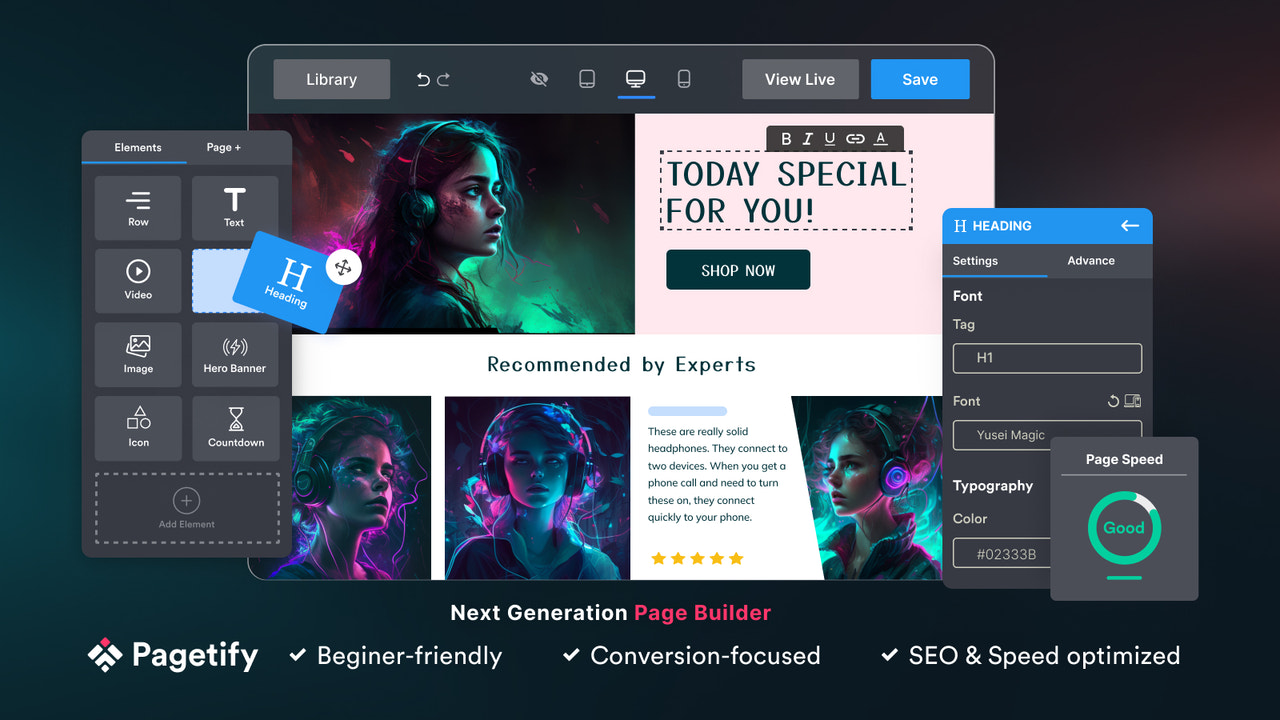
页面构建器:拖放即可构建令人惊叹的商店页面 - 无需编码,快速加载,高转化 Pagetify 页面构建器 - 无需编码即可轻松构建商店页面!用户友好,类似于 pagefly、gempages 和 shogun。包括幻灯片、视频横幅、英雄横幅、视差效果等99+预制部分和模板。促销元素包括倒计时计时器、推荐、滚动文本、懒加载等。与 Judgeme、Loox、Ali Reviews、Trustoo、Klaviyo 等无缝集成。它还简化了关于我们、联系我们、常见问题解答和博客帖子的创建。现在就为您的梦想商店尝试吧! Pagetify 页面构建器 - 无需编码即可轻松构建商店页面!用户友好,类似于 pagefly、gempages 和 shogun。包括幻灯片、视频横幅、英雄横幅、视差效果等99+预制部分和模板。促销元素包括倒计时计时器、推荐、滚动文本、懒加载等。与 Judgeme、Loox、Ali Reviews、Trustoo、Klaviyo 等无缝集成。它还简化了关于我们、联系我们、常见问题解答和博客帖子的创建。现在就为您的梦想商店尝试吧! 更多 强大的实时拖放着陆页设计师,拥有50+预制元素 专业的页面模板和部分,优化了SEO和页面速度 与任何Shopify主题兼容。切换主题时自动同步 适用于所有设备的灵活响应式设计。支持自定义HTML/Liquid和CSS 安全修订:随时保存、还原和重用块、模板和页面
Developer Name
Properties published
Plugin Reviews
Finder overall rating