Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

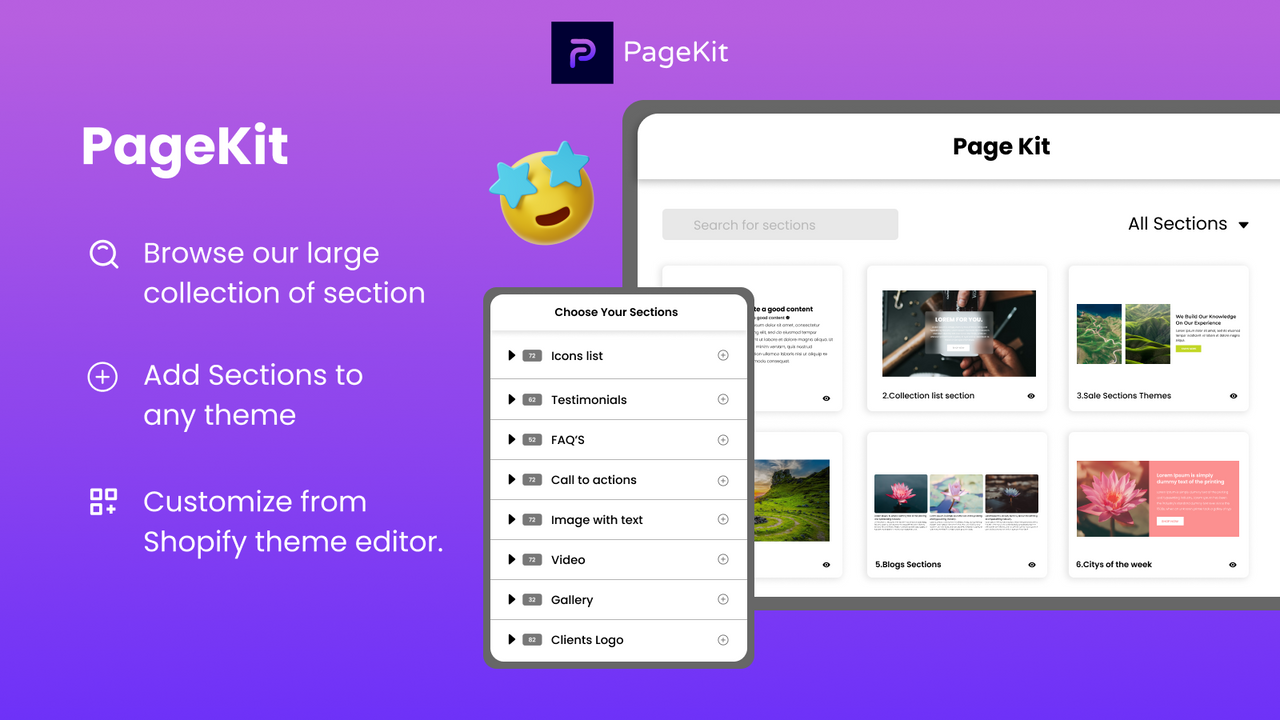
使用预构建的部分节省您的时间和金钱,无需编码,直接从主题编辑器进行编辑。 大多数Shopify主题只有15个设计部分,如果您不满意或需要更多,您只能选择复杂的页面构建器或昂贵的开发者。Pagekit通过提供一个用户友好的、可定制的部分库来解决这个问题。您可以轻松地将这些添加到您的商店主题中,并在主题编辑器中进行调整。轻松创建功能、推荐、常见问题、信任徽章等!无需雇佣昂贵的开发者,只需在主题编辑器中直接定制就可以了。 大多数Shopify主题只有15个设计部分,如果您不满意或需要更多,您只能选择复杂的页面构建器或昂贵的开发者。Pagekit通过提供一个用户友好的、可定制的部分库来解决这个问题。您可以轻松地将这些添加到您的商店主题中,并在主题编辑器中进行调整。轻松创建功能、推荐、常见问题、信任徽章等!无需雇佣昂贵的开发者,只需在主题编辑器中直接定制就可以了。 更多 浏览并添加部分到任何页面或任何主题。从Shopify的主题编辑器进行编辑 使用新的主题部分升级您现有的主题。无需重新开始。 保持甚至提高页面速度。一些应用加载慢,用部分替换。 考虑到营销需求而构建。为性能和速度而构建。 我们热爱支持。随时准备帮助和定制。
Developer Name
Properties published
Plugin Reviews
Finder overall rating