Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

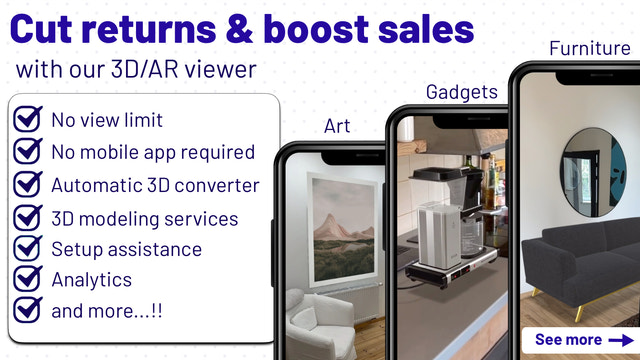
使用我们的3D/AR查看器减少退货并提升销售 - 虚拟产品试用,可视化,配置器! 现在最易于使用的3D / AR平台之一现在提供Shopify插件。使用我们的3D/AR查看器增强您的客户的购买信心 - 从所有角度查看产品,或者在我们真实大小的AR查看器的真实环境中试用。我们的应用程序允许您轻松地将3D/AR查看器嵌入到您的商店中,我们甚至可以为您做这个 - 只需告诉我们。我们有出色的支持 - 准备好走额外的一英里,以确保您充分利用我们的产品!???? 现在最易于使用的3D / AR平台之一现在提供Shopify插件。使用我们的3D/AR查看器增强您的客户的购买信心 - 从所有角度查看产品,或者在我们真实大小的AR查看器的真实环境中试用。我们的应用程序允许您轻松地将3D/AR查看器嵌入到您的商店中,我们甚至可以为您做这个 - 只需告诉我们。我们有出色的支持 - 准备好走额外的一英里,以确保您充分利用我们的产品!???? 更多 简单设置,无需编码或专家指导 对3D新手?我们为您提供了覆盖 - 这里有所有您需要的工具和帮助 销售艺术品?无需3D模型。我们会自动为您创建一切 有更好的事情要做?我们很乐意为您设置一切 在这里没有找到什么?给我们留言!
Developer Name
Properties published
Plugin Reviews
Finder overall rating