Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

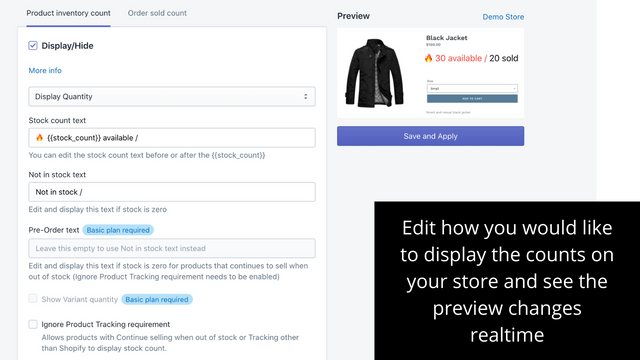
# 产品供应量,已售数量和预购产品的原创应用程序,增强客户信心 # 新增:使用新的预购文字选项来营造购买需求 新增:在收集页面上一并显示数量变动,库存和已售数量 NEON 已被数百家商店使用,以提高转化率并显示社交认证。 是否想知道什么影响了你的转化率? 它是客户对你产品的信赖度。 无论你采用何种电子商务策略来赢得客户,信心都是实现更高转化率的关键。 不幸的是,在 NEON 出现之前,没有捷径可走。 使用NEON,你将能在产品页面上显示库存数量和已售数量来显示产品的供应量。 通过查看 售出的数量,客户对购买该产品的信心将增强。 透过你的产品页面或收藏页面来执行 - 定制库存数量和出售数量的颜色以配合你的主题 - 你可以选择使用粗体文本 - 每个数量可以有不同的颜色来区分它 - 显示缺货或低库存来营造紧迫感 - 添加表情符号使数量更加脱颖而出 如果你需要任何帮助,请随时通过neon@stock-sync.com与我们友好的支持团队联系。 # 产品供应量,已售数量和预购产品的原创应用程序,增强客户信心 # 新增:使用新的预购文字选项来营造购买需求 新增:在收集页面上一并显示数量变动,库存和已售数量 NEON 已被数百家商店使用,以提高转化率并显示社交认证。 是否想知道什么影响了你的转化率? 它是客户对你产品的信赖度。 无论你采用何种电子商务策略来赢得客户,信心都是实现更高转化率的关键。 不幸的是,在 NEON 出现之前,没有捷径可走。 使用NEON,你将能在产品页面上显示库存数量和已售数量来显示产品的供应量。 通过查看 售出的数量,客户对购买该产品的信心将增强。 透过你的产品页面或收藏页面来执行 - 定制库存数量和出售数量的颜色以配合你的主题 - 你可以选择使用粗体文本 - 每个数量可以有不同的颜色来区分它 - 显示缺货或低库存来营造紧迫感 - 添加表情符号使数量更加脱颖而出 如果你需要任何帮助,请随时通过neon@stock-sync.com与我们友好的支持团队联系。 更多
Developer Name
Properties published
Plugin Reviews
Finder overall rating