Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

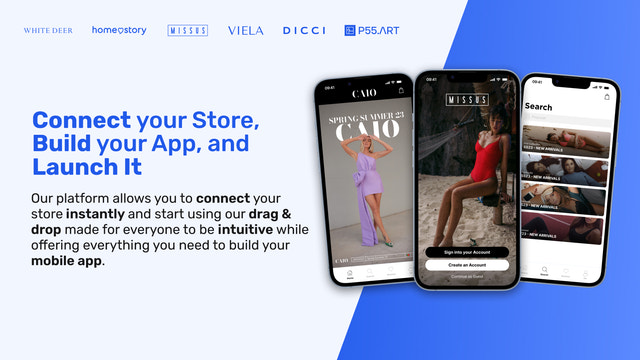
移动应用构建器:轻松将您的商店转变为高转化移动应用 使用NAPPS,您的移动应用构建器,创建您的移动应用。连接您的商店并开始在几分钟内构建您的移动应用。自定义品牌,设计您的屏幕,并享受无缝的移动体验。利用无限的推送通知和自动化警报来提升转化率和留存率。利用您的忠实客户,提高您的留存率,并通过您的移动应用增加您的平均订单价值。今天就开始使用NAPPS,享受无缝的移动体验。 使用NAPPS,您的移动应用构建器,创建您的移动应用。连接您的商店并开始在几分钟内构建您的移动应用。自定义品牌,设计您的屏幕,并享受无缝的移动体验。利用无限的推送通知和自动化警报来提升转化率和留存率。利用您的忠实客户,提高您的留存率,并通过您的移动应用增加您的平均订单价值。今天就开始使用NAPPS,享受无缝的移动体验。 更多 使用我们强大的构建器自定义您的移动应用,并创建您自己的主题 与您喜爱的Shopify应用无缝集成您的移动应用 免费获得专属账户经理的指导,贯穿整个过程 发送无限的个性化推送通知以保留、吸引客户并推动销售 获取您的移动应用客户洞察和应用性能的所有访问权限
Developer Name
Properties published
Plugin Reviews
Finder overall rating