Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

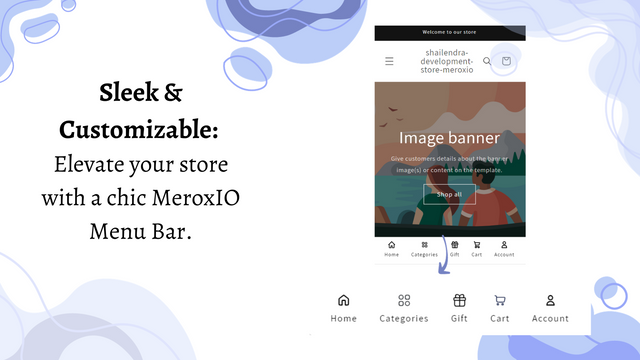
定制一个粘性移动菜单栏,以增强您的商店的导航体验。 MeroxIO Sticky Mobile Menu Bar旨在改善您的商店的移动导航。此应用程序允许Shopify商店所有者在移动屏幕的底部添加一个可定制的粘性菜单栏。您可以选择图标并将每个图标链接到商店的不同部分,简化用户体验并可能增加参与度。该应用程序的直观设计使其易于在您的商店主题中集成和定制,为您的客户提供无缝的购物体验。 MeroxIO Sticky Mobile Menu Bar旨在改善您的商店的移动导航。此应用程序允许Shopify商店所有者在移动屏幕的底部添加一个可定制的粘性菜单栏。您可以选择图标并将每个图标链接到商店的不同部分,简化用户体验并可能增加参与度。该应用程序的直观设计使其易于在您的商店主题中集成和定制,为您的客户提供无缝的购物体验。 更多 可定制的图标:根据您的商店风格定制菜单图标。 易于链接集成:通过可点击的图标引导客户。 粘性导航:为了易用性,菜单始终可用。 移动优化:为了提供出色的移动体验而设计 无缝集成:与您的商店主题无缝融合
Developer Name
Properties published
Plugin Reviews
Finder overall rating