Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

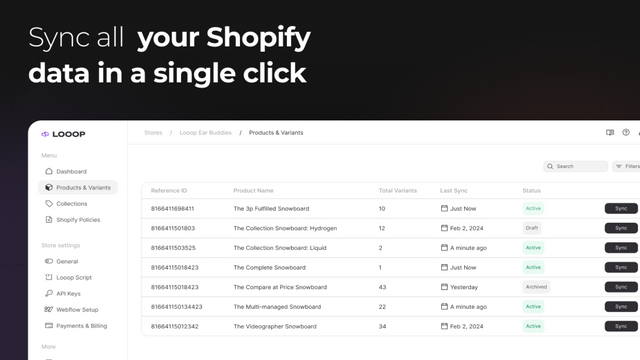
在Webflow中设计、开发和部署电子商务商店。 Looop是一个帮助您使用Webflow Designer创建美观网站的工具。有了Looop,您可以轻松地在Webflow中部署您的网站,无需将代码带到Shopify。这使您可以快速有效地对您的网站进行更改。 设置Looop非常简单 - 无需处理自定义代码。您只需要将Looop脚本添加到您的Webflow项目的头部。 Looop是一个帮助您使用Webflow Designer创建美观网站的工具。有了Looop,您可以轻松地在Webflow中部署您的网站,无需将代码带到Shopify。这使您可以快速有效地对您的网站进行更改。 设置Looop非常简单 - 无需处理自定义代码。您只需要将Looop脚本添加到您的Webflow项目的头部。 更多 将Webflow CMS与Shopify同步 在Webflow Designer中开发和部署网站 在Webflow Designer中建立Shopify商店
Developer Name
Properties published
Plugin Reviews
Finder overall rating