Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

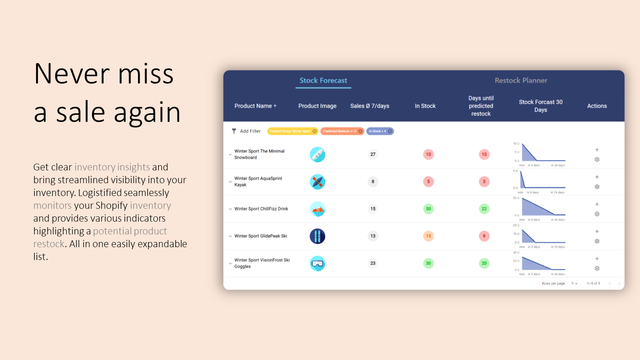
Logistified 预测缺货日期并确定您需要补充的数量 再也不会因为库存短缺而错过销售。Logistified 实时无缝监控您的 Shopify 库存。利用这一点,它预测您的缺货日期,并为您提供一个简单的工具,通过利用我们的先进预测模型,预测产品的所需补货数量。 再也不会因为库存短缺而错过销售。Logistified 实时无缝监控您的 Shopify 库存。利用这一点,它预测您的缺货日期,并为您提供一个简单的工具,通过利用我们的先进预测模型,预测产品的所需补货数量。 更多 预测缺货日期并确定您需要补充的数量 使用 Logistified 的高级过滤选项增强您的业务洞察力 产品以易于扩展的列表形式呈现,确保清晰的概览 将产品添加到补货计划中,并轻松以 XLS 等格式导出它们
Developer Name
Properties published
Plugin Reviews
Finder overall rating