Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

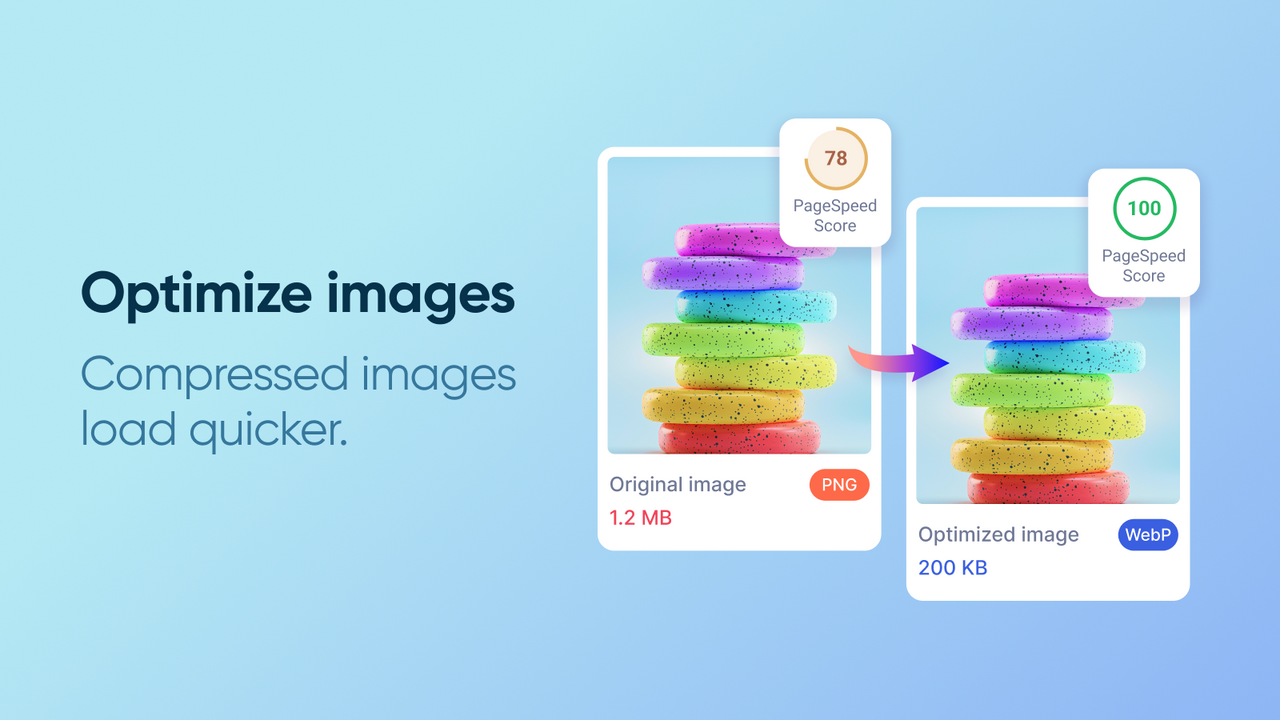
使用我们的图像优化器应用程序自动压缩和优化图像,以加速页面加载 使用LitePix Bulk Image Optimizer提升您网站的页面加载速度。较小的图像文件加载更快,这将提升您的SEO表现。图像优化不仅包括减小文件大小,还包括将PNG文件转换为更轻的格式,如JPG或WebP。此外,该应用还充当图像大小调整工具,将过大的图像调整至您指定的分辨率。这确保您的图像在网站上既轻便又统一。 使用LitePix Bulk Image Optimizer提升您网站的页面加载速度。较小的图像文件加载更快,这将提升您的SEO表现。图像优化不仅包括减小文件大小,还包括将PNG文件转换为更轻的格式,如JPG或WebP。此外,该应用还充当图像大小调整工具,将过大的图像调整至您指定的分辨率。这确保您的图像在网站上既轻便又统一。 更多 为产品、集合和博客帖子批量或单独压缩图像 选择最适合您需求的图像压缩方式:平衡、普通或有损 将图像转换为更快加载的轻量格式:PNG转为JPG或WebP 在保持其形状的同时自动调整图像至特定尺寸 设置任务,让应用程序在后台优化图像,让您休息
Developer Name
Properties published
Plugin Reviews
Finder overall rating