Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

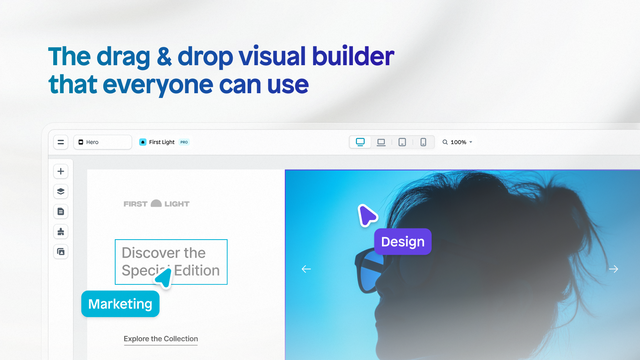
Instant 让您能够无需编码即可构建可自定义的产品页面、落地页和版块。 通过为您的 Shopify 商店构建高转化率的 PDP、落地页和版块来最大化销售额。使用预建的模板和版块几分钟内开始。或者,使用我们简单的拖放构建器从零开始构建。一键集成最受欢迎的第三方 Shopify 应用程序。无论您是刚开始还是在扩展,Instant 页面构建器都能帮助您领先一步。它提供最多的设计选项和对您的商店的完全控制。构建、连接和发布——一切都在 Instant 中完成! 通过为您的 Shopify 商店构建高转化率的 PDP、落地页和版块来最大化销售额。使用预建的模板和版块几分钟内开始。或者,使用我们简单的拖放构建器从零开始构建。一键集成最受欢迎的第三方 Shopify 应用程序。无论您是刚开始还是在扩展,Instant 页面构建器都能帮助您领先一步。它提供最多的设计选项和对您的商店的完全控制。构建、连接和发布——一切都在 Instant 中完成! 更多 使用我们的预建模板和版块库更快地构建 使用我们直观的拖放构建器实现最大的灵活性 在 Shopify 主题编辑器中编辑已发布的版块 免费的 Figma 到 Shopify 插件:在 Figma 中复制任何框架并粘贴到 Instant 设计可用于无限数量产品的自定义产品模板
Developer Name
Properties published
Plugin Reviews
Finder overall rating