Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

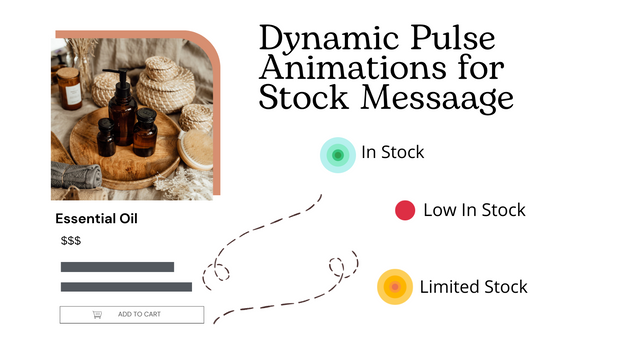
通过显示库存水平、低库存和库存倒计时在产品页面上制造紧迫感和稀缺感的小部件 通过低库存倒计时和库存计数器创造紧迫感和稀缺感。轻松显示和展示剩余库存、库存水平、有限库存以及产品页面上的低库存警告或高库存,以加快访客购买。库存标签、库存计数、库存指示器、剩余库存、可用库存、延期订单、缺货小部件会根据您的阈值自动显示。简单的方式加快访客购买速度并提高您的转化率。创建具有脉冲动画的库存计数器。 通过低库存倒计时和库存计数器创造紧迫感和稀缺感。轻松显示和展示剩余库存、库存水平、有限库存以及产品页面上的低库存警告或高库存,以加快访客购买。库存标签、库存计数、库存指示器、剩余库存、可用库存、延期订单、缺货小部件会根据您的阈值自动显示。简单的方式加快访客购买速度并提高您的转化率。创建具有脉冲动画的库存计数器。 更多 低库存警告以加快访客购买速度并创造紧迫感和稀缺感 售罄时显示另一个小部件。显示剩余库存或即将补货 当库存数量剩一个或库存高时设置另一个小部件 设置阈值在产品页面显示库存计数器/倒计时。库存水平 适用于所有产品、选定产品或集合。显示库存状态
Developer Name
Properties published
Plugin Reviews
Finder overall rating