Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

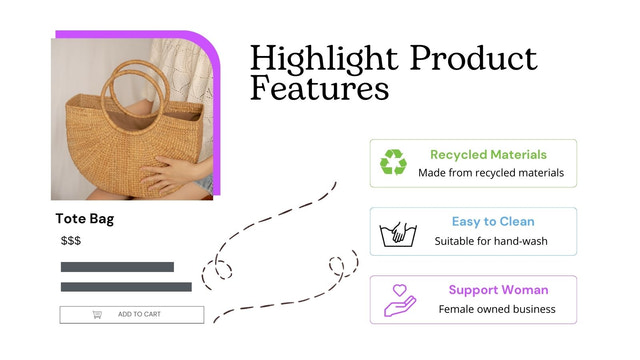
通过横幅和图标展示产品特性、描述和促销。自动化产品页面! 我们的应用程序通过强大的横幅、图标、标签和文本增强您的产品页面。您可以轻松突出显示您的产品,并快速在每个产品页面上显示折扣徽章、畅销标签、客户评论、促销横幅、优惠码和销售横幅。您可以创建多个横幅并轻松地应用于不同的产品页面。可定制的横幅帮助您制作更吸引人的产品页面,以获得更多关注,提高转化率和增加销售。 我们的应用程序通过强大的横幅、图标、标签和文本增强您的产品页面。您可以轻松突出显示您的产品,并快速在每个产品页面上显示折扣徽章、畅销标签、客户评论、促销横幅、优惠码和销售横幅。您可以创建多个横幅并轻松地应用于不同的产品页面。可定制的横幅帮助您制作更吸引人的产品页面,以获得更多关注,提高转化率和增加销售。 更多 为促销、优惠码、免费送货和产品特性创建横幅 创建单个或多个横幅,可短时间内应用于不同的产品页面 自定义智能横幅,包括您的颜色、信息、文本和产品描述 在添加到购物车按钮上方或下方添加图标或表情符号到横幅 为横幅添加链接,并制作产品页面按钮。显示折扣、优惠码。
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Aplikacja wyraźnie ma napisane, że jest darmowy plan, a mimo to nie da się korzystać z aplikacji, tylko jest 7 dniowy próbny okres. "
"Very good experience, the staff was very responsive and helped me deal with the problem perfectly!"
"Amazing support, this app solved all our product page problems, looking forward to the future updates and features."
"Great customer service. They resolved mu issue in no time. "
"Amazing App to use and very helpful staff! I would recommend this to everyone using Shopify! "
"Very happy with this app. Fantastic support and works exactly as I need. Have tried many different ones, but Hey! was the right one for me."
"Amazing app and I was able to add text on my product page. Great customer service as well!"
"You can also insert above or below Add to Cart button. I'm on Shopify Plus using a 2.0 template. So, it didn't work for me."
"The app is very easy, you can go live immediately. We have the chance to make many announcements on the product page."