Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

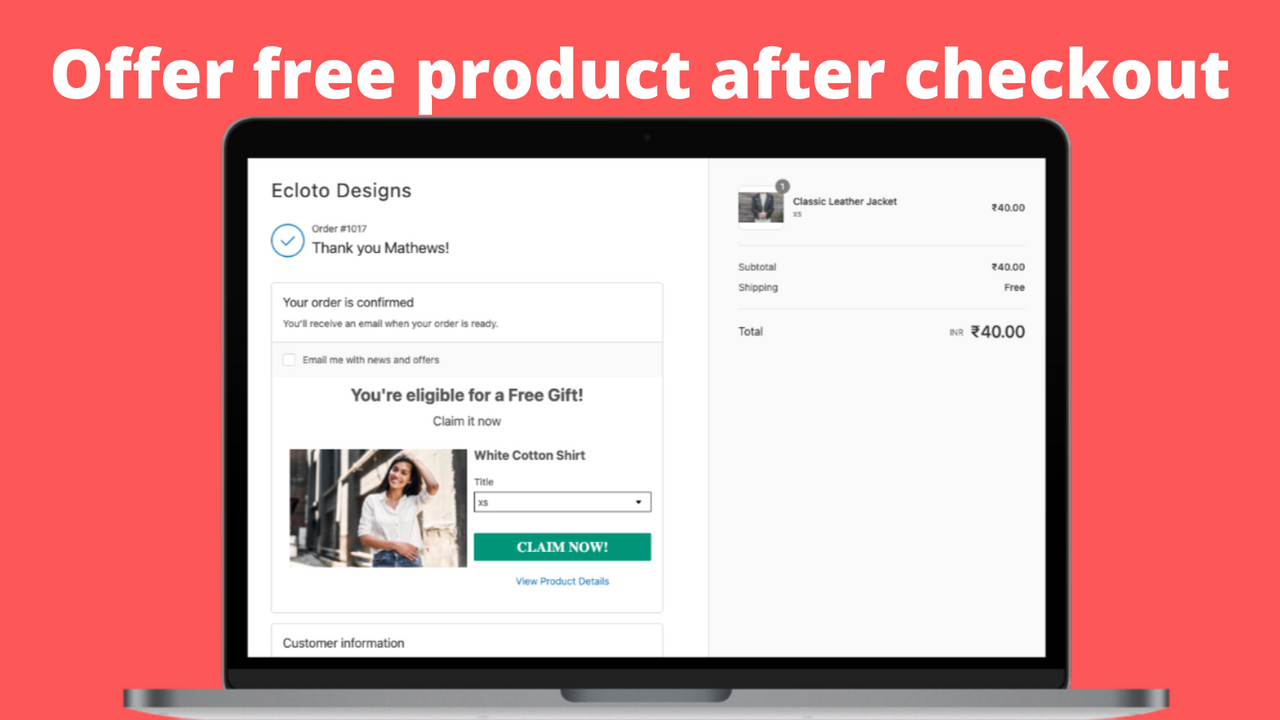
在商店添加横幅,并让客户在符合条件的订单上获得免费礼品 你是否曾想在商店的所有页面顶部添加一个横幅? 使用这款应用,你可以在商店的所有页面添加一个通用的横幅。你可以用它来展示免费送货文字或任何全店公告,或者任何其他可能对客户有兴趣的内容。 想在一些购买上赠送免费礼品吗? 你可以使用这款应用让客户在每次符合条件的购买后(在初次订单完成后)在商店里领取免费礼品。 你是否曾想在商店的所有页面顶部添加一个横幅? 使用这款应用,你可以在商店的所有页面添加一个通用的横幅。你可以用它来展示免费送货文字或任何全店公告,或者任何其他可能对客户有兴趣的内容。 想在一些购买上赠送免费礼品吗? 你可以使用这款应用让客户在每次符合条件的购买后(在初次订单完成后)在商店里领取免费礼品。 更多 全店横幅 符合条件的订单上的免费礼品 高度可定制
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Very simple and easy to use App! I personally reached out to the dev to ask some questions about customization and he was extremely friendly, helpful, and responsive and we were able to make the app do EXACTLY what I needed. Most of the other apps out the"
"We cannot more highly recommend GrabIt. Had an issue with our banner not working on the mobile format - something that GrabIt quickly fixed within the theme we were using. Had many people use the discount code on the banners we created too! 5 STAR!"
"This app is very simple, fuss-free and easy to use. It does exactly what you need it to without any complicated settings. You just choose your font size & type, colour, background colour and then apply it, and it's done. I found the banner to be quite wid"
"Perfect! Did exactly what I needed it to do. I was able to add an extra banner at the top of my page. Thank you!!"