
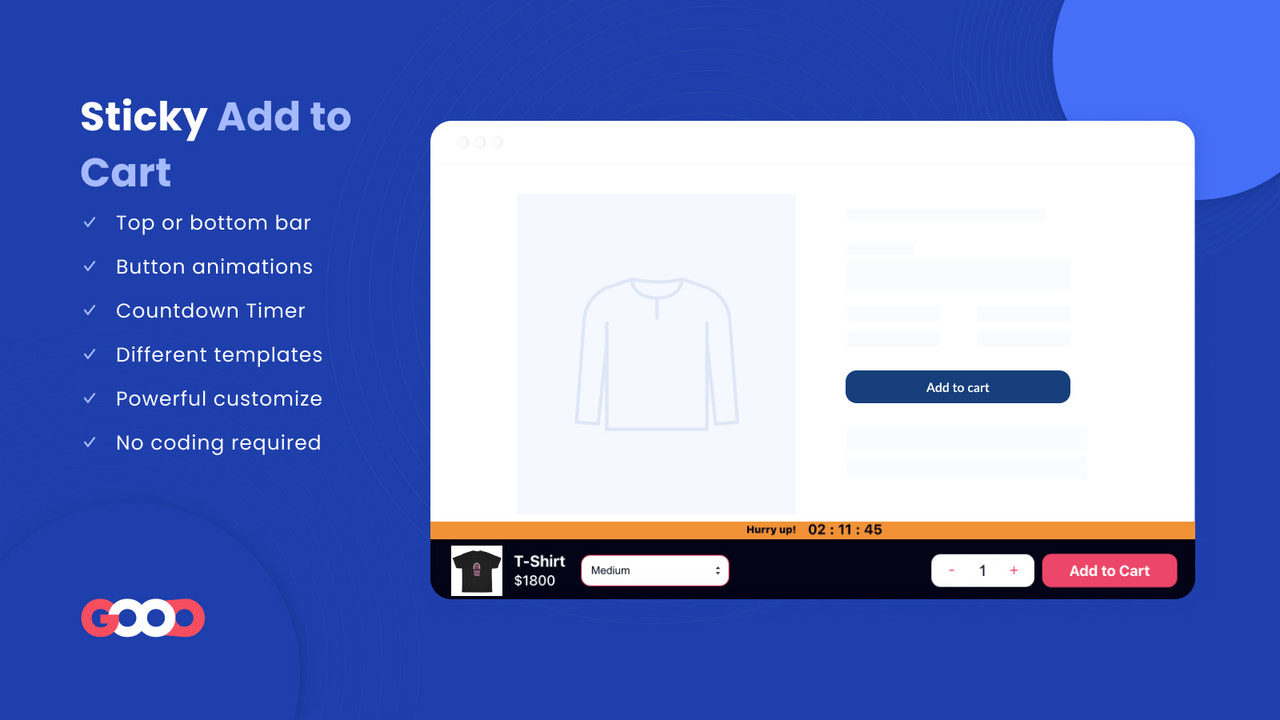
在产品页面上显示粘性“添加到购物车”栏,以最大限度地减少放弃并提高销量。 在客户滚动浏览产品页面期间,“粘性添加到购物车”小部件会吸引他们的注意力,鼓励潜在客户关注。 此功能允许客户将商品添加到购物车并完成购买。 如果大量产品信息可能遮盖“添加到购物车”按钮,粘性购物车可确保其持续可见。 令人兴奋的按钮动画吸引注意力,并为结账过程提供便捷的快捷方式。 在客户滚动浏览产品页面期间,“粘性添加到购物车”小部件会吸引他们的注意力,鼓励潜在客户关注。 此功能允许客户将商品添加到购物车并完成购买。 如果大量产品信息可能遮盖“添加到购物车”按钮,粘性购物车可确保其持续可见。 令人兴奋的按钮动画吸引注意力,并为结账过程提供便捷的快捷方式。 更多 当客户向下滚动页面时,“添加到购物车”按钮仍保留在视图中。 引人入胜的按钮动画吸引了更多观众的注意力。 使用强大的定制器定制一切以匹配您商店的风格。 使用预制模板或对其进行自定义以适合您的商店品牌。 配置小部件非常简单 – 不需要编码专业知识。
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Awesome Great Job"
"Great Service"
"The sticky button keeps customers converting. Really helped improve sales on my site"
"muy buena aplicacion y mas por ser gratuita"
"Great support & looks good "
"Like it thank you"