
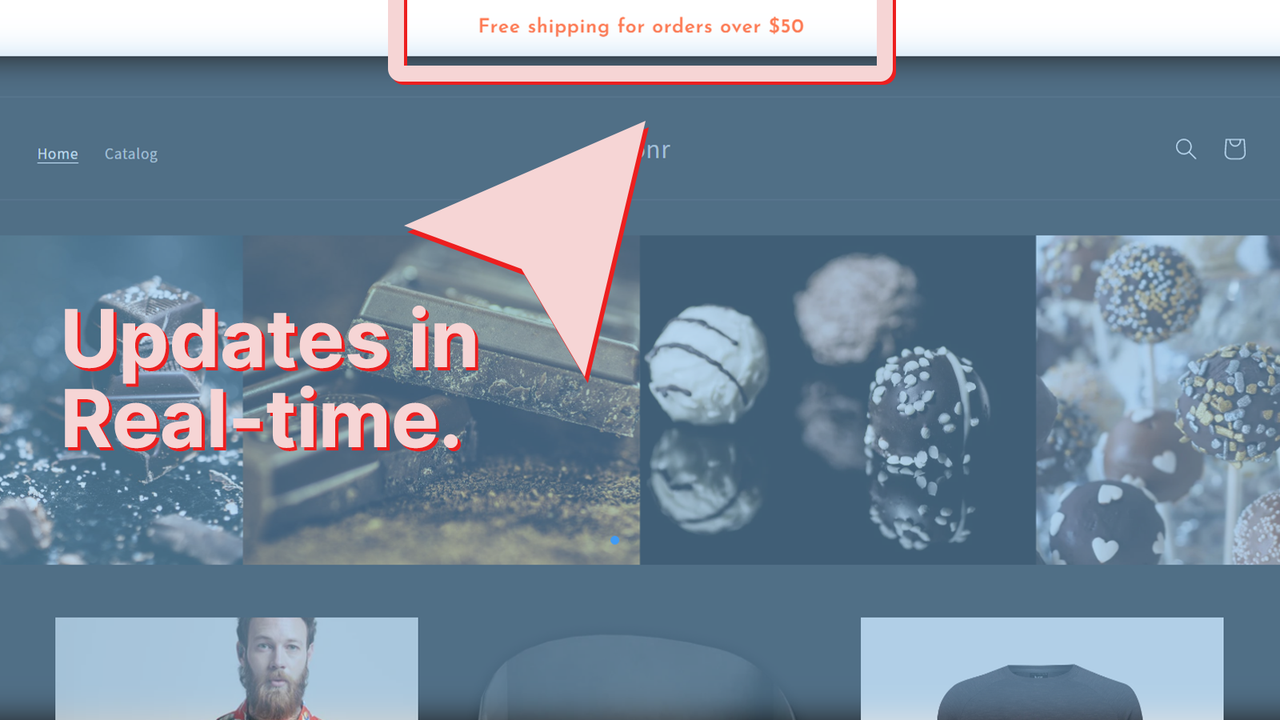
在您的商店前端顶部显示一个时尚且干净的免费运输栏。 在免费运输栏中显示动态或静态金额 - 当客户将物品添加到购物车时,它会自动更新。 在所有浏览器和设备类型上完全响应。 完全可定制。 接受定制需求。 在免费运输栏中显示动态或静态金额 - 当客户将物品添加到购物车时,它会自动更新。 在所有浏览器和设备类型上完全响应。 完全可定制。 接受定制需求。 更多 为您的商店提供独特的感觉。基于您的商店主题。 动画和特效。在其他地方找不到。 高优先级支持。如果您需要更多功能,让我们来谈谈。
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"I have been using Shopify for many years, but I have never experienced so good customer support. They are very helpfull and kind. Its very easy to set up and they have some features that dosnt have. "
"The app is easy to set up and comes with all the customization you need. I encountered an issue, which their customer service fixed before I could even reach out to them, literally within minutes of installing the app. I asked if they could help add a cus"
"Love this shipping bar and the team behind it. Extremely prompt and helpful support. It looks beautiful and works perfectly. 5+ stars. Highly recommended!"
"Wow, this is amazing, not just because of the shipping bar, but because of the customer support they have. I asked for a special request that requires programming and they did it for free! It is literally the only bar on the app store with a scrolling tex"