Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

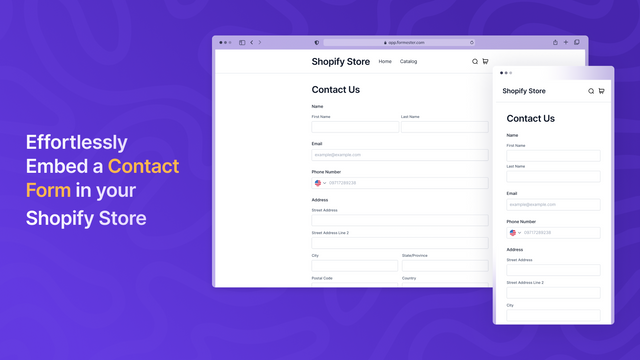
使用我们的拖放构建器在几分钟内构建表单,或与您现有的HTML表单集成。 介绍 Formester - Form Builder,这是在线表单和HTML表单后端的终极解决方案。使用我们的拖放界面在几分钟内创建表单。自定义设计,高效收集数据,与流行应用程序集成,并防止垃圾邮件。通过有影响力的分析获得洞察力。简化表单构建,增强用户体验,并最大化您的投资回报率。加入从 Formester 的便利性和全面功能中受益的商家。今天就开始优化您的在线表单! 介绍 Formester - Form Builder,这是在线表单和HTML表单后端的终极解决方案。使用我们的拖放界面在几分钟内创建表单。自定义设计,高效收集数据,与流行应用程序集成,并防止垃圾邮件。通过有影响力的分析获得洞察力。简化表单构建,增强用户体验,并最大化您的投资回报率。加入从 Formester 的便利性和全面功能中受益的商家。今天就开始优化您的在线表单! 更多 直观的拖放:使用我们的用户友好界面在几分钟内构建表单 可定制设计:根据您的品牌调整表单的外观和感觉。 强大的分析:洞察表单性能和用户互动。 无缝集成:将表单与Slack、Salesforce等连接。 内置垃圾邮件保护:确保安全、无垃圾邮件的表单。
Developer Name
Properties published
Plugin Reviews
Finder overall rating