Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

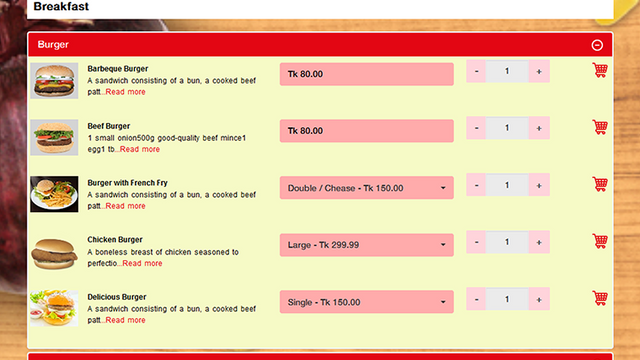
创建并展示不同的食品菜单页面以增加销售,提高客户满意度和生命周期价值 这是一种更简单的方式,让您的在线商店的客户在一个单一的页面上添加多个产品到购物车,并带有漂亮的效果。只需转到Foodlify页面,选择产品,数量,然后点击订单按钮,将产品组添加到他们的购物篮中。这是一种简单的方式,可以在几秒钟内订购各种食品。这款应用程序可以帮助您销售更多,对于批发买家来说是最好的 这是一种更简单的方式,让您的在线商店的客户在一个单一的页面上添加多个产品到购物车,并带有漂亮的效果。只需转到Foodlify页面,选择产品,数量,然后点击订单按钮,将产品组添加到他们的购物篮中。这是一种简单的方式,可以在几秒钟内订购各种食品。这款应用程序可以帮助您销售更多,对于批发买家来说是最好的 更多 更简单更快的订购食品,节省您的客户宝贵的时间 前端设计面板可定制,所以装饰你的目录和食品菜单! 可以通过创建不同的页面在商店中创建多个食品菜单
Developer Name
Properties published
Plugin Reviews
Finder overall rating