Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

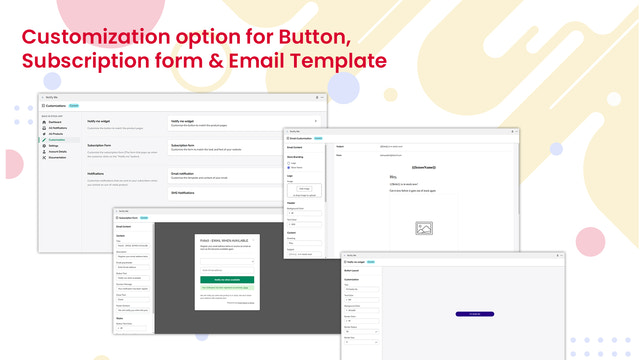
解锁需求,让客户满意:您的终极缺货解决方案! 我们的Shopify应用程序使客户能够毫不费力地订阅缺货的产品,确保他们是第一个知道商品再次可用的人。通过用户友好的仪表板,商家可以了解订阅分析,热门产品和最近的活动。通过设置页面定制客户体验,允许商家定制按钮布局,订阅表格和电子邮件模板。此外,客户可以轻松管理他们的偏好。提前满足需求, 我们的Shopify应用程序使客户能够毫不费力地订阅缺货的产品,确保他们是第一个知道商品再次可用的人。通过用户友好的仪表板,商家可以了解订阅分析,热门产品和最近的活动。通过设置页面定制客户体验,允许商家定制按钮布局,订阅表格和电子邮件模板。此外,客户可以轻松管理他们的偏好。提前满足需求, 更多 订阅表格:允许客户订阅缺货通知 仪表板:提供最想要的产品,最新活动等的分析 定制:可定制布局,表格和电子邮件模板的选项 设置:商家设置他们的偏好的设置页面 列表页面:查看产品和通知的进行中活动
Developer Name
Properties published
Plugin Reviews
Finder overall rating