Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

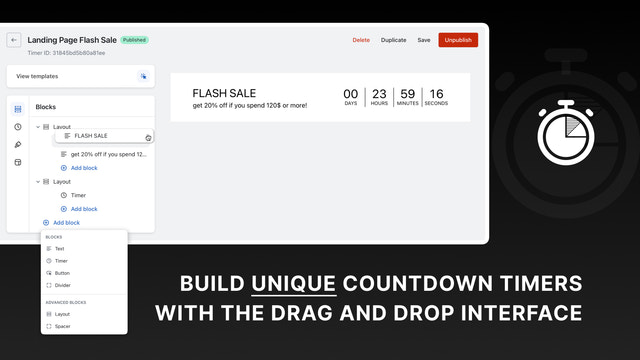
通过倒计时计时器激发紧迫感并驱动转化。操作简便,完全可定制。 使用Focal Countdown Timer Builder,您可以通过拖放界面轻松构建独特的倒计时计时器。定制计时器的每个方面,使您的网站真正独一无二,超越您的竞争对手。策略性地使用倒计时计时器进行闪购,产品发布或限时优惠。激发紧迫感,提高转化率,并留下持久的品牌印象。今天就开始设计吧! 使用Focal Countdown Timer Builder,您可以通过拖放界面轻松构建独特的倒计时计时器。定制计时器的每个方面,使您的网站真正独一无二,超越您的竞争对手。策略性地使用倒计时计时器进行闪购,产品发布或限时优惠。激发紧迫感,提高转化率,并留下持久的品牌印象。今天就开始设计吧! 更多 拖放构建器。使用拖放界面创建倒计时计时器。 多功能计时器。产品,公告栏,登陆页和购物车计时器。 无限定制。独特地设计样式块以匹配您的商店品牌。 灵活的计时器选项。安排,每日重复,并设置固定持续时间。 无缝放置:灵活地在您的商店中的任何地方显示计时器。
Developer Name
Properties published
Plugin Reviews
Finder overall rating