Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

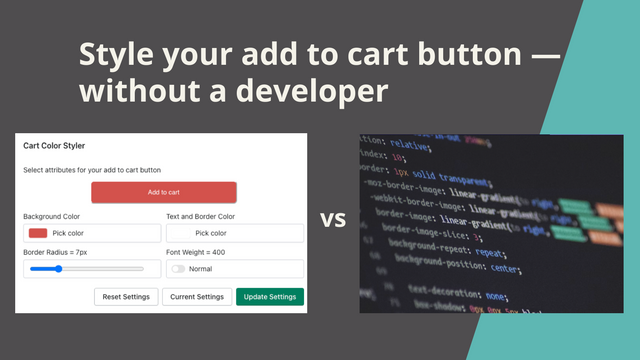
通过点击而非代码来设计您的加入购物车按钮。更具视觉吸引力的购物车可以帮助增加销售 购物车颜色设计器允许您在不到15秒的时间内设计您的加入购物车按钮。浏览Shopify主题,然后交叉引用搜索引擎以知道要修改哪些代码,这既繁琐又会从发展您的业务中抽走时间。知道要在您的主题中修改哪个CSS类是棘手的,这是开发人员的工作,创建一个看起来很棒的加入购物车按钮,而无需复杂操作。 购物车颜色设计器允许您在不到15秒的时间内设计您的加入购物车按钮。浏览Shopify主题,然后交叉引用搜索引擎以知道要修改哪些代码,这既繁琐又会从发展您的业务中抽走时间。知道要在您的主题中修改哪个CSS类是棘手的,这是开发人员的工作,创建一个看起来很棒的加入购物车按钮,而无需复杂操作。 更多 修改背景、文本和边框颜色 自定义圆角(边框半径)并切换粗体文本(字体重量) 使用点击,而非代码
Developer Name
Properties published
Plugin Reviews
Finder overall rating