Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

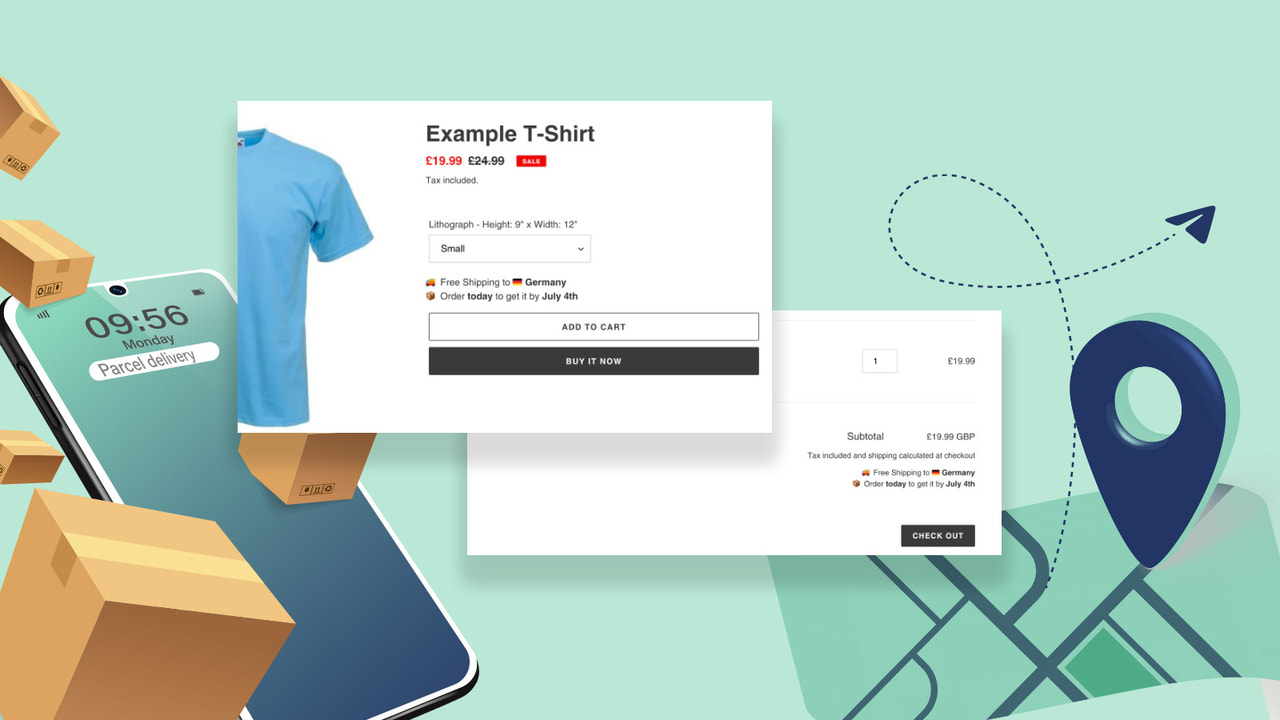
轻松在您的购物车或产品页面上显示预计的送货日期,以提高转化率。 该应用允许您在网站的任何地方添加一个带有运输信息或任何自定义文本的小部件,但我们建议将其添加到产品页面和购物车页面。 小部件可以包括任何文本、表情符号、链接,或这些动态变量:国家、旗帜、发货日期、快递发货日期。 您可以仅使用该应用创建的消息示例: 免费运送到{flag}{country} 我们通过{date}向{country}发货 今天下单,预计{date}到货 预计送货日期:{date} 该应用允许您在网站的任何地方添加一个带有运输信息或任何自定义文本的小部件,但我们建议将其添加到产品页面和购物车页面。 小部件可以包括任何文本、表情符号、链接,或这些动态变量:国家、旗帜、发货日期、快递发货日期。 您可以仅使用该应用创建的消息示例: 免费运送到{flag}{country} 我们通过{date}向{country}发货 今天下单,预计{date}到货 预计送货日期:{date} 更多 为不同的国家设置不同的运输/送货时间 可能在特定产品上显示小部件 将小部件放置在网站的任何地方,如购物车或产品页面。
Developer Name
Properties published
Plugin Reviews
Finder overall rating