作者:P
r
o
f
i
t
P
u
m
p
e
r
B
u
n
d
l
e
价格:免费
通过推销、捆绑和数量折扣增加利润、平均订单价值(AOV)和销售额。...
Pumper Bundles Volume Discount

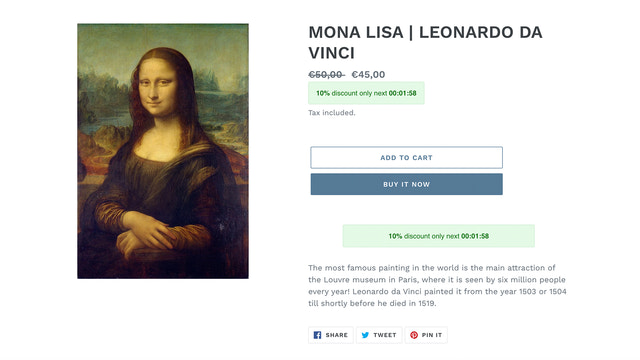
忘记经典的限时折扣倒计时,发现提高转化率有多么简单。 Discounty被设计得非常用户友好,即使是完全不熟悉Shopify应用的新手也能轻松上手。你需要设置三个关键事项。一,最高(起始)和最低(最终)折扣。二,一个步长,代表折扣将减少的值,直到达到最终折扣。三,折扣减少的时间间隔(例如:每60秒折扣将减少5%)。就这么简单! Discounty被设计得非常用户友好,即使是完全不熟悉Shopify应用的新手也能轻松上手。你需要设置三个关键事项。一,最高(起始)和最低(最终)折扣。二,一个步长,代表折扣将减少的值,直到达到最终折扣。三,折扣减少的时间间隔(例如:每60秒折扣将减少5%)。就这么简单! 更多 实时减少的折扣 单击一下即可提高您的转化率! 完全可定制
Developer Name
Properties published
Plugin Reviews
Finder overall rating